Ele marca o ponto na linha do tempo de carregamento da página em que o conteúdo principal provavelmente foi carregado. Uma LCP rápida ajuda a garantir ao usuário que a página é útil.
Se tem algo que nos estressa quando estamos navegando na internet é tentar entrar em uma página e ela demorar muito para carregar, não é mesmo? Essa experiência (infelizmente) é tão recorrente e prejudicial para os usuários que o Google criou uma forma de mensurar esse carregamento e nos permitir saber quando nosso site está com esse problema.
O Largest Contentful Paint, ou LCP, é uma métrica do Core Web Vitals, um conjunto de diretrizes que avaliam uma página em relação à velocidade de carregamento, estabilidade visual e experiência de navegação. O LCP é justamente o que se conecta com o quão rápido os elementos do URL serão mostrados.
No post de hoje irei te levar por uma jornada para entender mais um dos indicadores de qualidade de desempenho do seu site. Iremos falar sobre como mensurar essa velocidade, os causadores de um LCP ruim e como melhorar isso.
Pronto para decolar? Nossa viagem começa em 3, 2, 1… Já!
O que é o Largest Contentful Paint (LCP)?
O Largest Content Paint, mais conhecido como LCP, é a métrica do Core Web Vitals que verifica o tempo que um site demora para carregar o maior elemento visível da página. Normalmente, esse conteúdo é um vídeo ou uma imagem, mas grandes blocos de textos também podem se tornar o maior elemento do URL.
Ao lado do CLS e do FID – e muito em breve do INP –, o LCP faz parte dos principais indicadores de desempenho do site. O Google possui parâmetros do que é uma velocidade de carregamento desejável, e se seu site estiver dentro delas podemos entender que o carregamento dos elementos visuais não será o responsável pela perda de usuários.
Por que o LCP é importante?
Assim como os demais pontos do Core Web Vitals, um LCP bom ou ruim impacta diretamente a classificação de um domínio na página de busca. Ou seja, o LCP é um fator de ranqueamento do Google. Portanto, cuidar para que essa métrica fique em um parâmetro adequado é essencial para não afetar negativamente seu posicionamento orgânico.
Além disso, quem está procurando oferecer uma boa experiência aos visitantes de seu blog ou e-commerce, precisa se preocupar com o tempo de carregamento dos elementos da página.
Segundo uma pesquisa divulgada pelo Think with Google, a probabilidade de rejeição aumenta 32% se o tempo de carregamento dos elementos da página aumentar de 1 para 3 segundos.
Quanto é uma boa pontuação para o LCP?
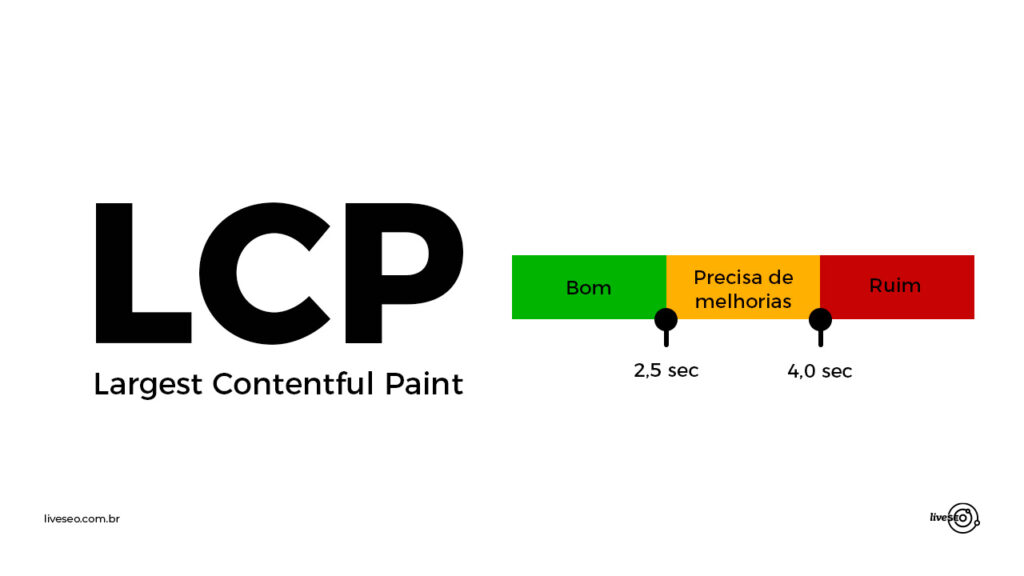
Um bom LCP fica até, no máximo, 2,5 segundos. Mas quanto menor for esse número, melhor para o site e mais naturalmente o usuário irá perceber o carregamento da página.
A classificação completa do Largest Contentful Paint é:
- Bom: até 2,5 segundos;
- Precisa de melhorias: até 4 segundos;
- Ruim: acima de 4 segundos.

Assim como os demais indicadores do Web Vitals, o LCP foi introduzido como um fator de ranqueamento do Google por uma das atualizações do buscador. Acesse e veja uma lista com todas as atualizações do algoritmo do Google!
O que causa uma má pontuação no LCP?
Existem diferentes motivos para sua pontuação estar ruim. Listamos os principais:
Dimensão do maior elemento visível
Se a imagem, vídeo ou texto que é o maior elemento da página tiver um tamanho muito grande, o LCP é prejudicado, pois é natural que o site demore mais para carregá-lo. Se esses conteúdos forem muito complexos, como imagens de alta resolução, animações com muitas camadas ou textos com fontes elaboradas, a métrica também é afetada.
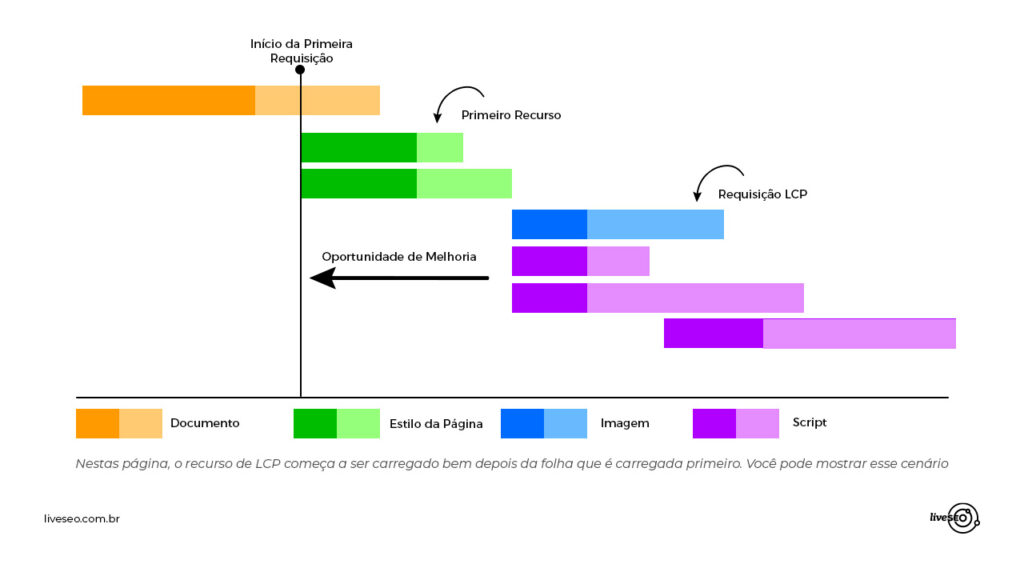
Renderização assíncrona dos conteúdos
Se os elementos da página estiverem carregando cada um em um momento, isso irá prejudicar o LCP, pois se o maior elemento estiver no final da página, ele será o último a ser carregado e todo o tempo que o usuário esperou até que tudo carregasse será contabilizado nessa métrica.
Servidor do site com baixo tempo de resposta
Se o seu servidor, por qualquer motivo que seja, demorar para enviar os dados para seu site, a velocidade de carregamento dos elementos é comprometida. Pode ser que isso aconteça por não ter otimizado as respostas do banco de dados ou da API que leva ao domínio, ou até mesmo por problemas na infraestrutura de back-end.
Plugins e recursos de terceiros
Os anúncios, widgets de redes sociais ou até a inclusão de plugins para ferramentas das mais diversas, podem ser o motivo do seu Largest Contentful Paint ser tão alto. Esses recursos acabam sendo muito pesados tanto por conta dos aspectos técnicos deles quanto pela forma como estão incluídos no design da página.
Redirecionamentos desnecessários nas páginas
Quando o usuário entra em uma página e é redirecionado para outra, o tempo de carregamento de todos os elementos é atrasado. Por isso, quando um site possui muitos redirecionamentos desnecessários ou até mesmo uma cadeia de redirecionamentos, o LCP é diretamente afetado.
Para manter em seu site apenas os URLs essenciais, é importante tentar fazer com que todos os URLs mantidos estejam de acordo com as boas práticas do Google. Para saber como fazer, acesse nosso guia com tudo o que você precisa saber sobre URLs amigáveis.
Como melhorar o LCP do seu site?
1. Reduza o tamanho dos elementos
Como a origem dos problemas de LCP é a demora para carregar o maior elemento da página, a primeira ação a se tomar é reduzir o tamanho desses itens. E não pense que estamos falando que é para reduzir a qualquer custo, ou não se preocupar com a qualidade e legibilidade de imagens, por exemplo.
O ponto é que existem maneiras de fazer essas otimizações sem comprometer a qualidade dos materiais. Por exemplo, substituindo as imagens em JPEG por formatos mais modernos e leves como o WEBP. É possível também compactar as imagens para que a complexidade de sua informação visual não seja uma questão na hora de carregá-la.
Se o problema de seu LCP for as fontes, também é possível reduzi-las usando uma regra CSS “@font-face”. Outra opção é pré-carregar suas fontes, assim, o navegador poderá solicitá-las mais rapidamente.
Mas essas são apenas algumas ideias, é necessário identificar caso a caso quais elementos precisam ser reduzidos.
2. Elimine o atraso no carregamento de recursos
O carregamento de recursos de uma página inicia após o TTFB (Time to First Byte), ou seja, após a primeira resposta do servidor ao que foi solicitado. No entanto, em sites não otimizados, esse início não é imediato. Podem se passar alguns segundos entre o envio do servidor e o carregamento dos primeiros recursos.
Trabalhe para tornar mínima a diferença entre esses dois momentos e terá um impacto positivo em seu LCP.

3. Melhore o TTFB
Como citamos no tópico anterior, o carregamento de recursos só começa após o TTFB. Por isso, uma das otimizações possíveis para melhorar o LCP de um site é reduzir o próprio tempo de resposta do primeiro byte. Seja por melhorias no código, por otimizações na velocidade do banco de dados ou pela diminuição no tempo de resposta DNS, é possível trabalhar para que o servidor entregue mais rapidamente as informações e o restante dos elementos sejam carregados.
O TTFB não é uma métrica das Core Web Vitals. Por isso, não é absolutamente necessário que os sites atendam ao limite de TTFB “bom”, desde que isso não impeça a capacidade deles de ter uma boa pontuação nas métricas mais importantes.
4. Otimize a prioridade que os recursos grandes recebem
É possível otimizar o carregamento de sua página para que o navegador entenda como prioritários alguns elementos. Dessa maneira, você pode definir a preferência pelo item que gera o LCP e possibilita que o maior recurso da página seja carregado o quanto antes, o que irá diminuir o Largest Contentful Paint.
Entre as estratégias para essa priorização, é possível recorrer ao Lazy Loading para as mídias da página, o que indica que os recursos só serão carregados após ficarem visíveis na tela. Isso diminui o carregamento inicial do site e gera métricas melhores.
Outra opção é permitir o pré-carregamento, para que o navegador inicie a leitura dos maiores elementos antes que o usuário realmente precise deles. Dessa forma, quando o leitor solicitar aquele elemento, ele aparecerá mais rápido por estar “semi-carregado”, diminuindo o tempo de espera.
5. Melhore o atraso de renderização dos elementos
Eliminar ou ao menos minimizar o atraso de renderização dos elementos da página irá auxiliar no carregamento rápido dos recursos visíveis do URL. Para otimizar isso, é necessário que o navegador processe melhor os textos, vídeos e imagens ali dispostos.
Uma das formas de reduzir o atraso de renderização é pela minificação do CSS, que nada mais é que reduzir os caracteres desnecessários dos arquivos CSS, bem como os espaços em branco e comentários. Dessa maneira, será mais rápido para ler o arquivo e, consequentemente, renderizar tudo. A ideia aqui é deixar apenas o necessário, o essencial para a estilização da página!
A mesma ação pode ser feita com arquivos em JavaScript e isso também será importante para reduzir o LCP.
6. Torne o JavaScript assíncrono
Além de minificar os arquivos JavaScript, uma estratégia que ajuda no carregamento rápido é fazer com que recursos externos à sua página, como os scripts ou mídias incorporadas, sejam carregados de maneira independente. Afinal, sem essa otimização, quando o crawler se depara com um arquivo desses, ele bloqueia a renderização até finalizar a leitura do elemento externo.
Então, se você implementar a assincronicidade desses recursos, o bloqueio desaparece e o navegador pode continuar renderizando outros elementos enquanto os widgets e arquivos externos são carregados.
A forma mais utilizada de tornar o JavaScript assíncrono é com a inclusão do atributo “async” nas tags desse formato. Outra maneira é com a inclusão do “defer”. A escolha de qual utilizar irá depender da estratégia feita pelo seu desenvolvedor.
7. Otimize a distância que o recurso precisa percorrer
Essa otimização diz respeito a uma estratégia de reduzir a distância (seja ela física ou lógica) entre o usuário e o que é necessário para carregar uma página. Não entendeu? Tudo bem, é um pouco confuso à primeira vista. Então vamos explicar de outra maneira:
Quanto à distância física, vamos imaginar que alguém esteja navegando em um site que está hospedado nos EUA, mas essa pessoa está no Brasil. Se todos os elementos do site, como imagens, arquivos CSS e JavaScript, vêm direto desse servidor nos EUA, a distância física entre o servidor e o usuário é enorme. Isso pode deixar as coisas mais lentas por causa do tempo que os dados levam para viajar pela rede.
Uma forma de resolver isso é usar uma CDN (Content Delivery Network), que é uma rede de servidores espalhados pelo mundo. Os desenvolvedores podem configurar essa CDN para guardar em cache os elementos estáticos do site e distribuí-los a partir de servidores que estão mais perto do usuário. Assim, quando alguém no Brasil acessar o site, os elementos serão entregues a partir de servidores aqui no Brasil ou em países próximos, reduzindo a distância física e melhorando a velocidade de resposta.
Já sobre a distância lógica, os desenvolvedores têm a opção de otimizar como os recursos são referenciados e carregados na página. Por exemplo, ao usar URLs relativos (que são mais curtos, como “imagem.jpg”) em vez de URLs absolutos (são os endereços completos com nome do domínio, diretórios, etc.) para os recursos, o navegador pode localizar e carregar esses recursos de maneira mais eficaz, diminuindo o tempo necessário para processar e exibir a página.
8. Minimize a quantidade de redirecionamentos do site
Como falamos antes, todas as vezes que o usuário entra em uma página e é redirecionado para outra, o tempo de carregamento de todos os elementos é atrasado. Por isso, busque reduzir ao máximo a quantidade de páginas 301 ou 302 de seu site. Prefira incluir os links finais já, para que assim que o usuário clique, a página de destino certa seja carregada.
E se seu site passou por mudanças nos URLs, uma recategorização, passou por uma migração ou mudou de protocolo de segurança, uma das ações que precisará priorizar para reduzir os redirecionamentos é a mudança de todos os links internos do site.
Já que falamos em migração, confira nosso webinar com o checklist pré-migração de SEO e saiba se preparar para esse passo!
Como mensurar o LCP do seu site?
Existem algumas ferramentas que te permitem visualizar rapidamente como está a métrica de LCP do seu site. Entre as principais temos:
- Search Console (relatório de Core Web Vitals):
- Acesse sua conta do Google Search Console;
- Selecione o domínio que você deseja analisar;
- No painel de navegação à esquerda, clique em “Melhorias”;
- Em seguida, clique em “Experiência do Usuário”;
- Selecione “Core Web Vitals”.
Por lá, você encontrará informações sobre o desempenho do LCP e outras métricas essenciais de experiência do usuário para o seu site.
- PageSpeed Insights:
- Acesse o site do PageSpeed Insights;
- Insira a URL do seu site que você deseja analisar;
- Aguarde a análise ser concluída;
- Role para baixo na página para ver a seção “Oportunidades” e “Diagnostics”, onde o LCP será destacado juntamente com outras métricas de desempenho.
- Chrome User Experience Report:
- Acesse o site do Chrome User Experience Report (CrUX);
- Digite o domínio que você deseja analisar;
- Analise os dados fornecidos, que incluem métricas de experiência do usuário, como o LCP, com base nos dados coletados dos usuários do Chrome.
Qual o impacto de um LCP mínimo na estratégia de SEO?
Se você é um leitor recorrente aqui no blog, já sabe que o SEO (Search Engine Optimization) se baseia em três pilares: o On Page (aspectos relacionados ao que está dentro das páginas do site, como conteúdos e desempenho), o Off Page (conectado com a quantidade de outros sites que mencionam o seu site) e o UX (o quão um site oferece uma experiência de usuário agradável).
Quando fazemos as diferentes otimizações para alcançar um LCP mínimo, estamos trabalhando em aspectos que afetam positivamente dois pilares do SEO: o On Page e o UX. Portanto, as melhorias que fazem alcançar uma alta velocidade no carregamento de elementos grandes irão contribuir para diferentes fatores de ranqueamento orgânico.
Além disso, uma melhor experiência do usuário geralmente resulta em taxas de rejeição mais baixas e maior engajamento, o que também pode impactar positivamente o SEO. Em resumo, otimizar o LCP é fundamental para melhorar a visibilidade e o desempenho de um site nos resultados de pesquisa do Google.
Se restou alguma dúvida sobre como o Largest Contentful Paint se relaciona com o SEO, é hora de conferir o Webinar do nosso CEO, Lucas Maranho, em que ele se aprofunda na relação entre o Core Web Vitals e o SEO!
Por hoje ficamos por aqui, espero que nosso artigo tenha te ajudado a entender melhor o LCP. Fique à vontade para comentar o que achou, suas dúvidas ou experiência com as otimizações dessa métrica. Siga a liveSEO nas redes sociais para ficar por dentro das novidades e nos vemos no próximo post.
Câmbio, desligo!