Você quer deixar o seu site mais rápido, mais otimizado, voando e brilhando aos olhos do Google?
Então você está no lugar certo.
No nosso Webinar de Novembro abordamos o tema “Velocidade do Site: Como Otimizar para o SEO”, no qual o objetivo é que você aprenda a “como documentar” e “solicitar” as soluções de Velocidade do seu Site.
Contexto Histórico da Velocidade do Site
Durante os anos o Google lançou uma série de ferramentas e atualizações para nos ajudar a aumentar a velocidade do site.
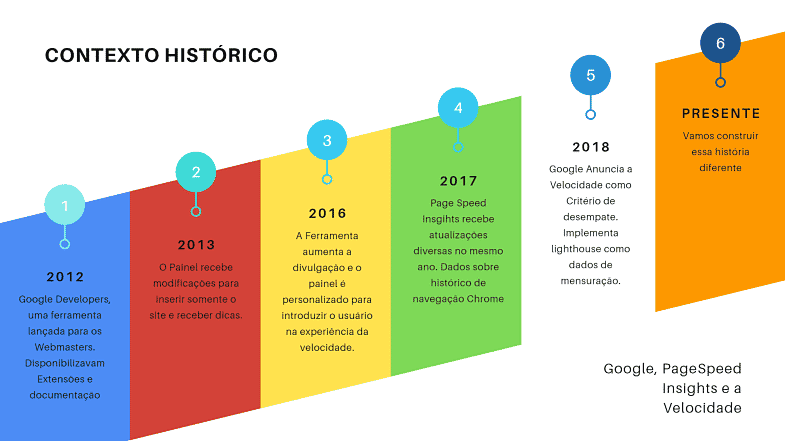
A linha do tempo se encontra abaixo:
- 2012 – Google Developers, uma ferramenta lançada para os Webmasters. Disponibilizavam Extensões e documentação
- 2013 – O Painel recebe modificações para inserir somente o site e receber dicas.
- 2016 – A Ferramenta aumenta a divulgação e o painel é personalizado para introduzir o usuário na experiência da velocidade.
- 2017 – PageSpeed Insights recebe atualizações diversas no mesmo ano. Dados sobre histórico de navegação Chrome.
- 2018 – Google Anuncia a Velocidade como Critério de desempate. Implementa lighthouse como dados de mensuração.

Contemplando o contexto histórico conseguimos entender o próximo tópico:
Por que Otimizar a Velocidade do Site?
O Google leva muito a sério a velocidade de carregamento dos sites. Tanto é que após a atualização de Julho de 2018, o Speed Update, a performance se tornou um critério de desempate, no qual as páginas mais rápidas têm preferência nos resultados das buscas.
Ter um site mais rápido impacta diretamente no SEO, resultando em melhores posições no Google e conquistando usuários cada vez mais satisfeitos.
Um exemplo clássico e que foi tratado em um outro post, é a taxa de rejeição que diminui com melhor velocidade.
Como Medir a Velocidade de Um Site?
Existem diversas ferramentas gratuitas para medir a velocidade de um site, como o Web Page Test e o GTmetrix.
Mas a principal ferramenta é o PageSpeed Insights do próprio Google.Ele serve para medir a performance do site e o desempenho da página em tempo real, tanto em dispositivos móveis quanto no desktop, e estipula uma pontuação de velocidade.
Além disso, ele mesmo dá sugestões de otimizações para aumentar a velocidade da página.
Mas não basta apenas usar a ferramenta. É preciso entender os seus conceitos, decifrar as informações e aplicar as sugestões que são apresentadas para nós.
Conceitos Fundamentais das métricas do PageSpeed Insights
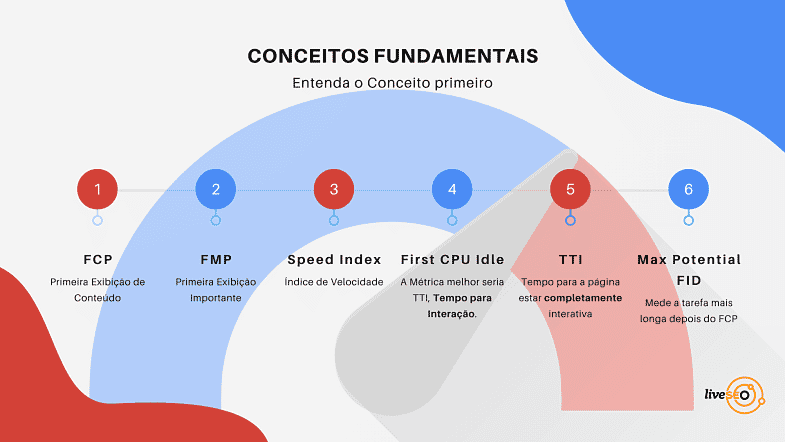
As informações de otimização fornecidas pelo PageSpeed Insights são baseadas no User-centric Performance Metrics, e tem 6 conceitos definidos.

Essas práticas recomendadas são:
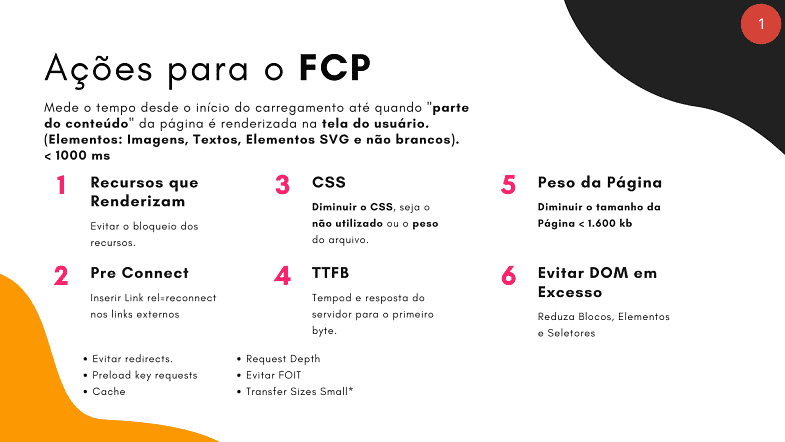
First Contentful Paint (FCP) – Primeira Exibição de Conteúdo
Mede o tempo desde o início do carregamento até quando “parte do conteúdo” da página é renderizada na tela do usuário. (Elementos: Imagens, Textos, Elementos SVG e não brancos). <1000ms.
Nossas recomendações de otimização para FCP:
- Evitar o bloqueio de redenrização a partir dos recursos;
- Inserir nos links externos a etiqueta html <rel=preconnect>;
- Compactar o CSS, retirar o código não utilizado e diminuir o peso do arquivo;
- TTFB: Melhorar o tempo de resposta do Servidor do primeiro Byte;
- Reduzir o Peso da Página;
- Evitar DOM em Excesso.

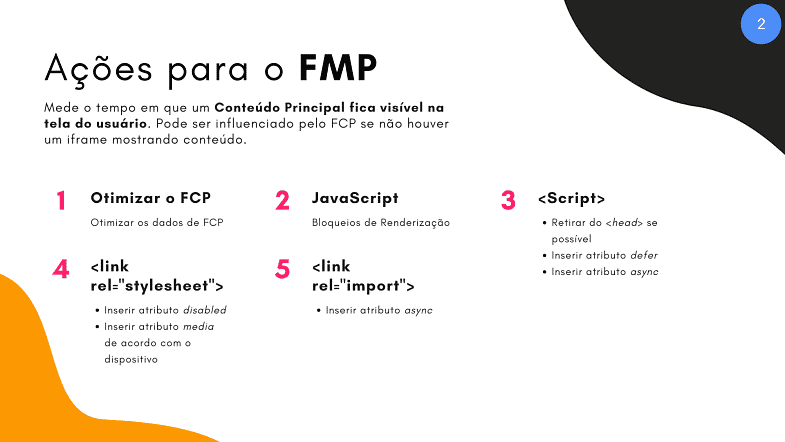
First Meaningful Paint (FMP) – Primeira Exibição Importante
Mede o tempo em que um Conteúdo Principal fica visível na tela do usuário. Pode ser influenciado pelo FCP se não houver um iframe mostrando o conteúdo.
Recomendações de otimização para FMP:
- Realizar as otimizações anteriores citadas para o FCP;
- Eliminar JavaScript que bloqueia a renderização;
- Retirar todos os scripts que se encontram na sessão <head> do site quando possível;
- Inserir atributo defer e async nos scripts que se encontram na página;
- Inserir o atributo disabled e media de acordo com o dispositivo em links de recursos Stylesheet;
- Inserir o atributo async para links externos que “importamos” dados.
Dica: Evitar redirects, Preload key requests e Cache. Request Depth, Evitar FOIT e Transfer Sizes Small

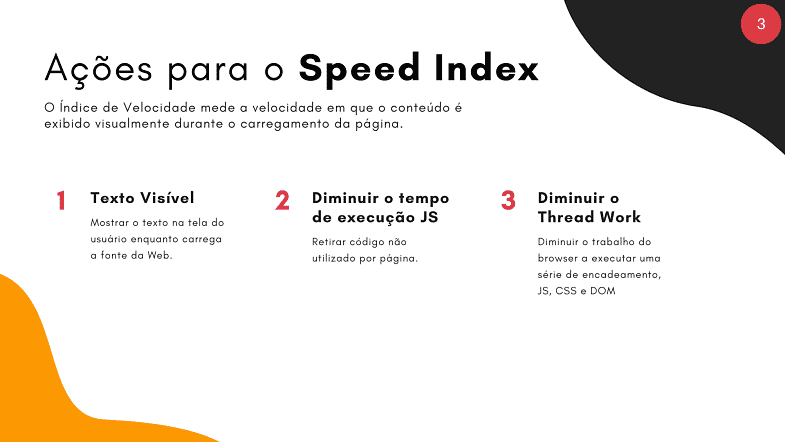
Speed Index – Índice de Velocidade
O Índice de Velocidade mede a velocidade em que o conteúdo é exibido visualmente durante o carregamento da página.
Recomendações de Otimização do Speed Index – Índice de Velocidade
- Deixar o Texto visível na tela do usuário enquanto carrega;
- Diminuir o tempo de execução dos recursos JavaScripts retirando os que não são úteis de sua página
- Diminuir o Thread Work: Reduzir o trabalho do browser a executar uma série de encadeamento JS, CSS e DOM.

First CPU Idle – Muito próximo ao TTI, Tempo para Interação.
Mede o tempo em que a página está interativa para o usuário, não apenas visualmente, mas permitindo interação.
Time To Interactive – Tempo Para Interação
Tempo para a página possibilitar uma interação ao usuário.
Sugestão para otimizar FCI e TTI
- Otimizar o FCP antes citado pois o cálculo do FCI e TTI iniciam depois do FCP.
- Otimizar FMP, onde os recursos de JS vão ter um grande impacto na pontuação.
- Otimizações que estão no Speed Index, o Thread Work atrasa o FCI e TTI.
- Inserir preload nos Key Requests,CSS e JS que carregam em momentos diferentes.

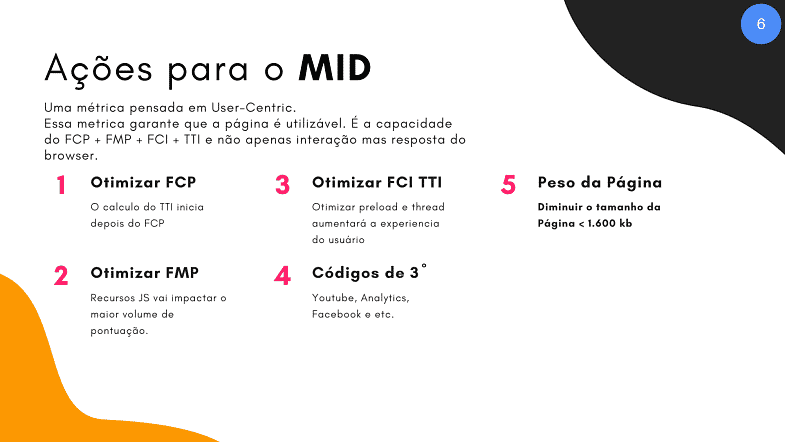
Max Potential First Input Delay – Mede a tarefa mais longa depois do FCP
Considerada a principal métrica pensada em User-Centric.
Essa métrica garante que a página é utilizável. É a capacidade do FCP + FMP + FCI + TTI e não apenas interação mas resposta do browser.
Entendendo os conceitos fundamentais e os critérios de velocidade, você pode solicitar as mudanças no site.

Colocando em Prática as mudanças
As ações sugeridas pelo PageSpeed Insights podem ser solicitadas para o seu desenvolvedor e/ou plataforma ou feitas manualmente por você.
Elaboramos um Trello com exemplos de possíveis tickets, “quase prontos” para enviar ao responsável pelos “códigos” do seu site.
Ações para o First Contentful Paint (FCP)
FCP (Primeiro aparecimento com conteúdo)
Ações para o First Meaningful Paint (FMP)
LCP (Primeira Exibição Importante)
Ações para o Speed Index
TBT – (Primeira CPU Ociosa)
Ações para o First CPU Idle e Time To Interactive
TTI (Tempo até Ficar Interativa)
Ações para o Max Potential First Input Delay
FID (Possível Latência Máxima na Primeira Entrada)
Por fim, espero que tenha gostado do conteúdo, torço para que ele tenha sido relevante e útil para você que quer deixar o seu site mais rápido e mais otimizado para o SEO.
Aplique todas essas ações que com certeza o seu site vai voar. Gostou? Compartilhe com quem possa se interessar!
Caso você se interesse em mais conteúdos, deixamos aqui a recomendação para alguns posts relacionados à experiência do usuário:
O que é a taxa de rejeição;
Intenção do Usuário vs Keywords;
Busca por Voz e SEO.