Ahoy, explorador. Que bom te ver por aqui! Sou a Maisa, e hoje vou te levar para mais um pouso no SEOplanet…
Já tivemos um webinar falando especificamente da velocidade de um site e como otimizá-la para o SEO. No entanto, se sua dor estiver em entender algumas métricas de velocidade e descobrir quais ferramentas utilizar para analisá-las, é só continuar por aqui porque esse é o assunto de hoje. Além disso, durante o webinar rolou uma análise de site em tempo real, para tornar essa aula ainda mais prática!
Astronauta, o Google leva muito a sério o fator de velocidade! Para você entender a dimensão disso, saiba que, no passado, a velocidade sequer era considerada um fator de ranqueamento, mas com todas as mudanças no comportamento do usuário e a inteligência na leitura dos crawlers, isso mudou bastante. Hoje, esse é um critério de desempate!
Quando falamos de SEO e outros canais de tráfego, precisamos falar de velocidade, e ela extrapola a ideia de contar com um site que se resume em um layout bonito e esteticamente agradável.
Imagine que um DEV está desenvolvendo um site, utilizando cores muito interessantes, quadros e elementos interativos que, com certeza, chamam a atenção do usuário. Porém, no momento em que esse site já está no ar, o usuário se depara com erros como imagens quebradas, textos aleatórios e códigos fonte quebrados. Isso é um erro de desenvolvimento que afeta diretamente o SEO.
No processo de construção de um site precisa existir um planejamento estratégico e deve-se levar em conta a funcionalidade das páginas, pensando em proporcionar uma ótima experiência para o usuário futuramente. É nesse momento que a velocidade se torna um critério a ser trabalhado com muito cuidado e dedicação.
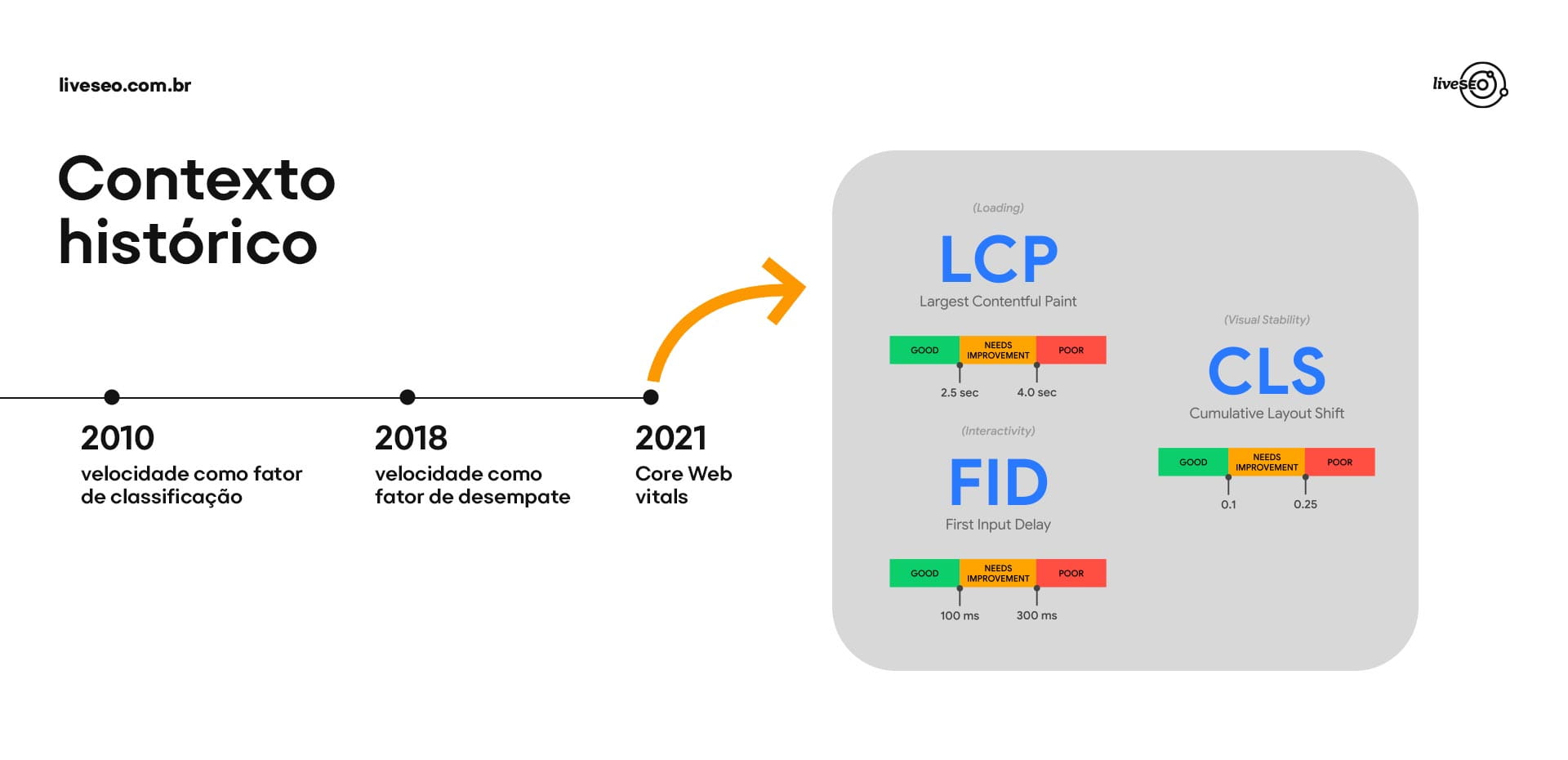
Contexto histórico: velocidade e SEO
Explorador, para que você possa entender como a velocidade tem se tornado um critério essencial, precisamos passar pelo contexto histórico até chegar a mais recente atualização que avalia a velocidade relacionada à experiência do usuário.

Em 2010, o Google anunciou o uso das métricas de tempo de carregamento das páginas entre os fatores de classificação. Após 8 anos, em 2018, o buscador anunciou a velocidade como critério de desempate e implementou o lighthouse como dado de mensuração.
E em 2021 nasceu uma nova atualização baseada nas experiências do usuário: o Core Web Vitals. Que além da velocidade, avalia a interatividade e a estabilidade visual.
A atualização de 2021 conta com algumas características em cada um desses fundamentos, e vamos precisar explicar brevemente cada um deles para que você entenda como funciona na prática, ou seja, no momento de otimizar a velocidade do seu site. É importante ter em mente que cada plataforma conta com limitações, sendo assim, outros estudos podem ser necessários antes de colocar a mão na massa.
Largest Contentful Paint (LCP)
Mede o tempo de carregamento de um conteúdo, marcando exatamente o momento que se carrega por completo o maior elemento de conteúdo da página. Agora, veja quais as causas mais comuns de um LCP ruim e como resolvê-las:
- Tempo de resposta lento do servidor: para otimizá-lo você pode solicitar uma CDN, habilitar cache e estabilizar uma terceira parte de conexão.
- Bloqueio na renderização do Javascript e CSS: pode ser resolvido reduzindo tanto o tempo de bloqueio do CSS quanto do Javascript e minimizando o CSS.
- Carregamento lento dos recursos: se resolve com a otimização e compressão de imagens, compactação dos arquivos de texto, com um servidor adaptativo, conteúdos importantes pré-carregados e uso de um cache.
Tudo o que depende de Javascript deve ser reduzido o máximo possível, não se esqueça! Além disso, a renderização do lado do cliente também pode ser um problema, para solucioná-lo, é possível utilizar server-side ou pré-renderizado.
First Input Delay (FID)
Assim como a métrica anterior, o FID também está relacionado à velocidade do site. Nesse caso, a métrica é voltada para mensurar quanto tempo leva para que o conteúdo se torne renderizado e apto para receber cliques e a navegação, não apenas visualizado.
De acordo com as diretrizes do Google, todo o processo de carregamento dos elementos clicáveis da página precisa ser concluído em até 100 milissegundos.
Cumulative Layout Shift (CLS)
O CLS é a sigla que representa a mensuração do carregamento do layout e da estabilidade dos elementos da página. Para ter um bom resultado de CLS é preciso garantir que o usuário não terá um inconveniente clicando em algum elemento indesejado devido à demora de carregamento dentro do site.
As causas de um CLS ruim são imagens mal dimensionadas, conteúdos que são injetados dinamicamente e web fonts.
Esses três conceitos (LCP, FID E CLS) foram explicados em detalhes, com implicações e sugestões de correção mais detalhadas no post: Core Web Vitals, UX e SEO: entenda as atualizações do Google! Vale muito a pena acessar esse conteúdo e se inteirar ainda mais do assunto!
Como a velocidade impacta no SEO do site?
Numa situação em que você e seu concorrente estão disputando por uma palavra-chave, na tentativa de vender um produto, ou em casos em que ambos seguem exatamente o mesmo processo de pagar por uma palavra-chave no Ads, o Google vai se perguntar questões como: “qual site conta com critérios de SEO?” e “qual responderá com mais veracidade e relevância ao meu usuário?” Um dos critérios que determina o desempate neste momento é a velocidade. Se você se atentar em otimizá-la, possivelmente suas chances de obter melhor performance irão aumentar significativamente.

Sem contar que o Google cobrará a de seu concorrente um pouco mais caro…
Confira outros fatores da velocidade que interferem no SEO:
É doloroso pensar que as taxas de conversão do seu site podem estar sendo negativamente influenciadas pela demora de carregamento do site, certo? Mas, na verdade, a conversão é um dos pontos que mais sofrem com o problema, afinal, ao perceber a demora, o usuário acaba desistindo da compra e saindo da página, o que também ajuda a aumentar a taxa de rejeição do site (conhecida por Bounce rate) que, por sua vez, reflete nas possibilidades de rankeamento. É como uma bola de neve em que os fatores se acumulam, entende?
Com um site otimizado, as chances de um usuário abandonar seu site diminuem em até 24%, sendo assim, essa soma de fatores que te afasta da liderança da SERP, pode ser gradualmente evitada.
Entendendo as ferramentas de análise web
Conheça algumas das ferramentas que ajudam a analisar o desempenho da velocidade de um site na web.
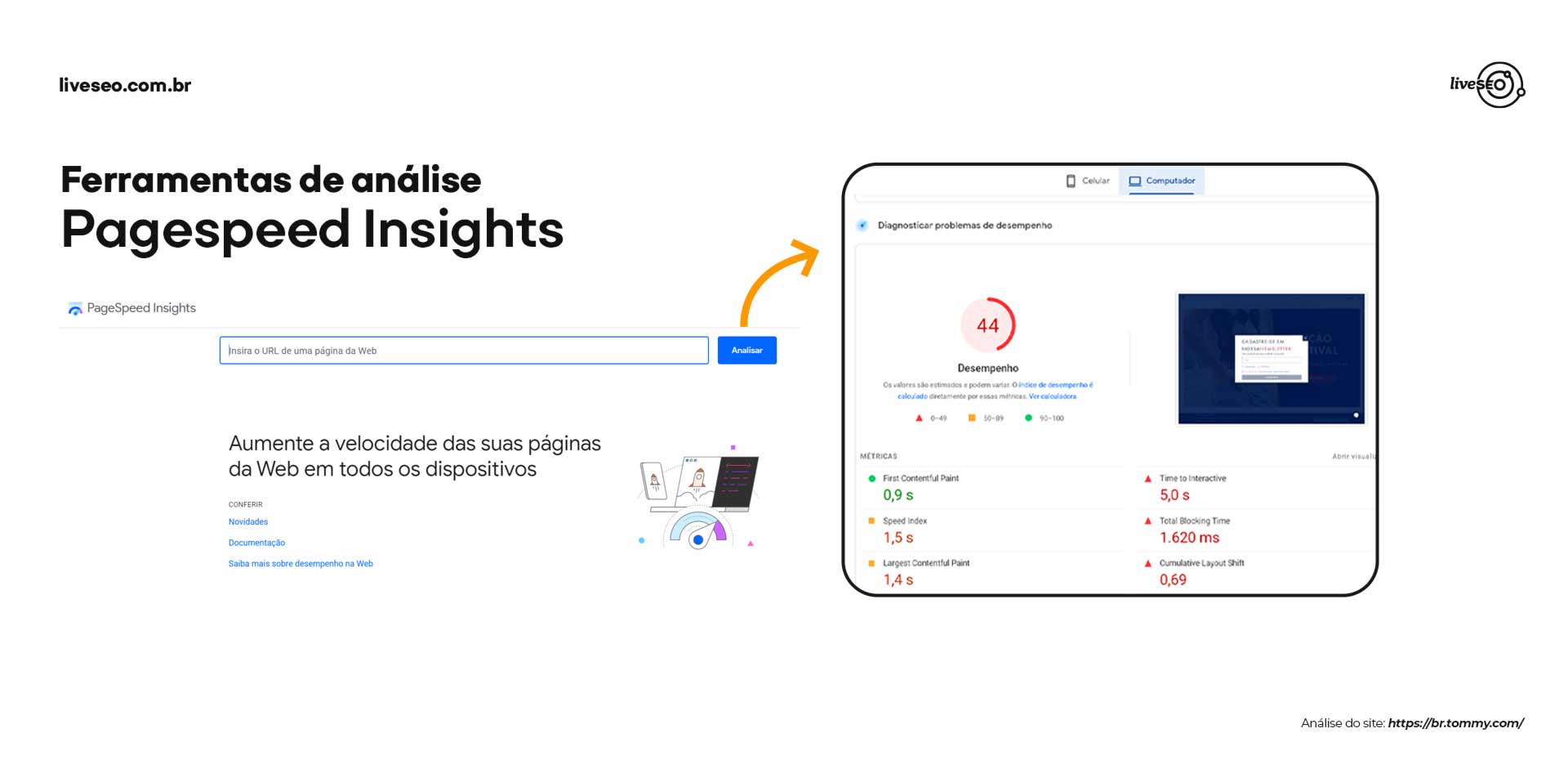
Pagespeed Insights
Essa ferramenta é disponibilizada pelo próprio Google e foi projetada para ajudar nas otimizações de desempenho de um site. Além de contabilizar o tempo de carregamento das páginas, dá sugestões do que pode ser feito para melhorar.

O Pagespeed oferece uma “nota” para o seu site e avalia a performance nos dispositivos mobile e desktop. De forma gráfica, apareceria dessa forma:
No webinar, nosso CEO, Lucas Maranho, fez uma breve análise do site das renomadas Panasonic e Tommy Hilfiger, e ao inserir a URL vimos alguns resultados de desempenho na velocidade para mobile. Junto com os dados, o Pagespeed dá um guia de como resolver os fatores que trazem lentidão para o site.
“Reduza o Javascript não usado” e “Ative a compactação do texto” são apenas algumas das ações sugeridas e que poderiam aumentar a performance de forma significativa.
Você pode acessar a ferramenta através do seguinte link: https://pagespeed.web.dev/. Por lá, você terá acesso a um recurso muito valioso, trata-se de possibilidade de descobrir o wasted CSS da página, veja como fazer isso:
Como descobrir “wasted CSS”?
- Abra o site desejado;
- Clique F12.
Aparecerá uma janela igual ou similar a essa:
- Utilize o atalho Ctrl +Shift + P e digite “coverage”.
Após esse processo, o console mostrará a quantidade de bytes inutilizados e que poderiam ser reduzidos. Além do CSS, essa função pega os aspectos de segurança e aspectos de Javascript.
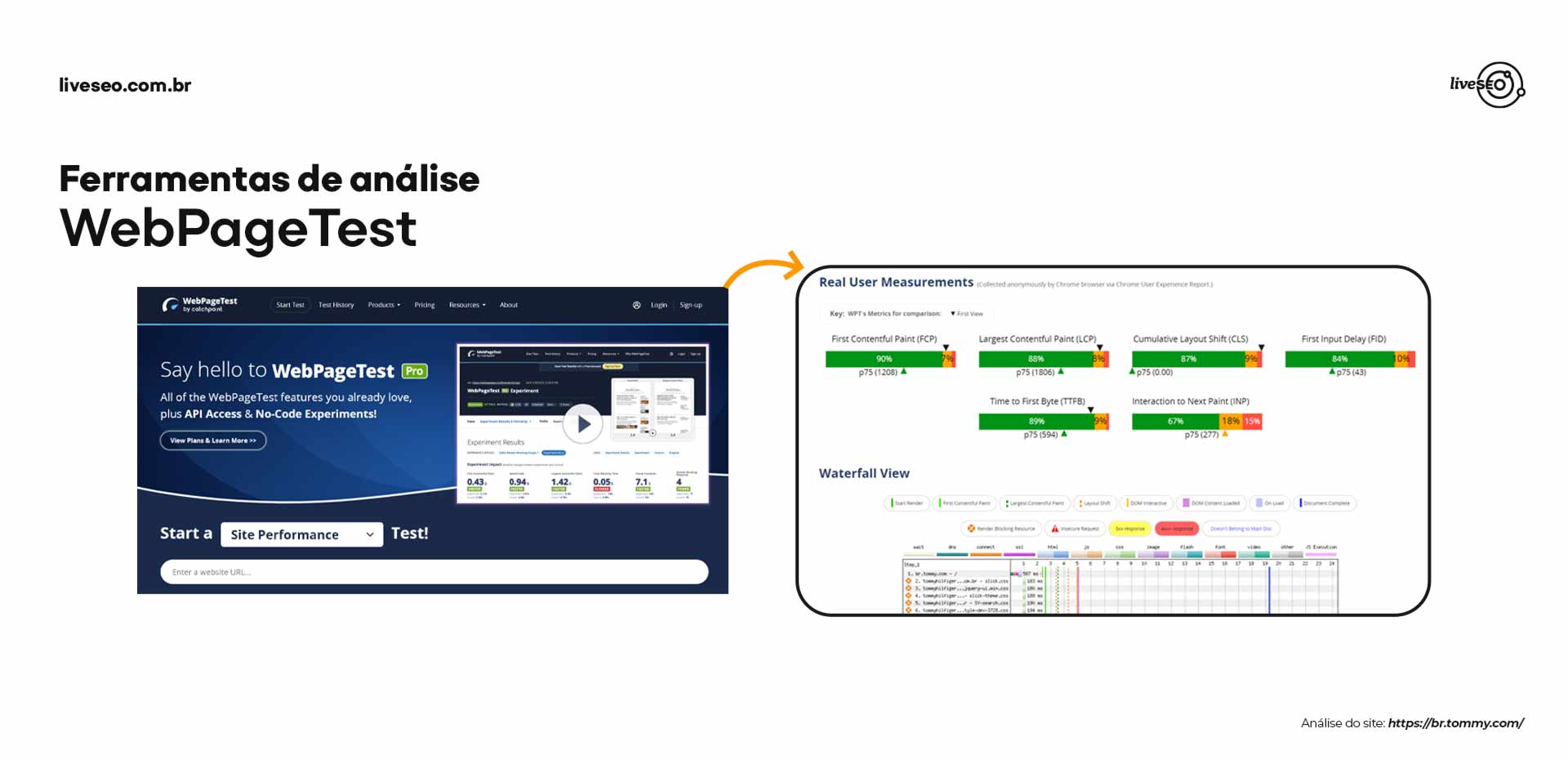
Web Page Test
Essa é uma das ferramentas favoritas do nosso CEO, quando falamos de análise de métricas de velocidade. A ferramenta foi desenvolvida para uso interno pela AOL, mas em 2008 teve seu código aberto.
Suas métricas são compostas utilizando navegadores do mundo real para carregar a página da web que está sendo testada. No webinar entendemos que é recomendado utilizar as configurações avançadas ao rodar o teste.

As métricas que o https://webpagetest.org/ observa são, em muitos casos, bem próximas à compreensão do Pagespeed. Veja só:
- TTFB ou Time to First Byte
- Tempo de renderização
- FCP
- Speed Index
- LCP
- CLS
- TBT
Um dos diferenciais dessa ferramenta, que não é encontrada em outras, é o recurso “Waterfall”.
Ao clicar, a ferramenta abre uma página e realiza 3 testes. Ele carrega o Javascript e mostra as nomenclaturas e quanto demorou para cada uma delas!
Existem diversas ferramentas que medem e analisam as principais métricas e dados dos sites.
Essas pequenas otimizações podem fazer total diferença na velocidade e utilizando o Lighthouse Scoring Calculator você consegue observar como cada tempo de velocidade influencia em seu site. Faça os testes, é essencial para iniciar o trabalho!
Bom, mais uma vez nos despedimos de você e finalizamos mais uma transcrição. Se quiser aproveitar esse webinar com mais detalhes, basta assistir ao vídeo completo:
Parabéns por mais uma vez buscar conhecimento e permitir que a liveSEO faça parte dele!
Até o próximo webinar!
Câmbio, desligo.




