Breadcrumbs: tudo sobre a navegação estruturada de sites
Uma trilha de navegação em uma página indica a posição da página na hierarquia do site e pode ajudar os usuários a compreender e explorar um site de maneira eficaz.
Sempre que otimizamos aspectos técnicos de um site, precisamos estar pensando na melhoria da navegação dos nossos usuários. Com o uso dos breadcrumbs isso não é diferente!
Esse termo pode ser traduzido como “migalhas de pão”. Um elemento da página que serve para auxiliar os visitantes do domínio a se localizarem dentro da estrutura de URLs — também é conhecido como “navegação estruturada”.
O update de 17 de novembro de 2009 do Google foi o responsável por trazer esse recurso para os holofotes ao começar apresentá-lo diretamente dentro da página de resultados. Até hoje existem sites que não possuem a sua trilha de pão bem construída, assim como há tenha, mas não de maneira otimizada.
Como nosso blog é referência em trazer as principais práticas para otimização de sites, não podia ser diferente: preparamos um conteúdo supercompleto sobre o tema. Então, para tirar suas dúvidas sobre o que são os breadcrumbs, seus tipos, como implementá-los e como otimizá-los, é só continuar com a gente. Vamos lá?
O que são breadcrumbs?
Os breadcrumbs são sinalizadores que mostram ao usuário em qual local do site ele está e por quais ele passou — ou pelo menos com qual grupo de páginas aquele URL está diretamente conectado na taxonomia do site. Ou seja, ele mostra de maneira resumida e objetiva qual a trilha que as pessoas fizeram no domínio até o momento.
Ainda está muito nebuloso? Pense o seguinte:
Se você está buscando um guarda-roupa infantil dentro de um e-commerce de uma loja de departamento que vende muitos tipos de produto. Para chegar no seu objetivo, provavelmente teria que entrar na página de móveis, após isso a subcategoria de móveis infantis e só então a página destinada aos guarda-roupas.
Sendo assim, o breadcrumb desta página ficaria mais ou menos assim: Nome do e-commerce > Móveis > Móveis Infantis > Guarda-roupa Infantil. Caso você tivesse feito outro caminho durante sua visita ao site, as páginas indicadas poderiam ser outras.
Muitas vezes esse recurso fica na parte superior esquerda, logo abaixo do menu, e cada uma das páginas em que passou fica linkada ali. Com isso, fica fácil retornar a uma página anterior caso queira.
Sabendo disso, fica um pouco mais fácil entender o porquê desses sinalizadores serem chamados de breadcrumbs, não é? Essa é uma clara referência a história de João e Maria, na qual os irmãos deixaram migalhas de pão para encontrarem mais facilmente o caminho para casa e agora faz parte dos conceitos do SEO On Page.
No entanto, ao invés da vilã ser a bruxa má com a casa de doces, para os sites sem uma navegação estruturada é a taxa de rejeição — afinal, ninguém gosta de permanecer em um site bagunçado, certo?
 Tipos de breadcrumbs
Tipos de breadcrumbs
Apesar do breadcrumb que mostra exatamente em quais páginas você passou ser uma opção, ele não é o único tipo que existe. Veja a seguir os três tipos de sinalizadores do site:
1. Breadcrumbs de localização
Os indicadores de localização, como o nome sugere, mostram exatamente em qual local do site você está. No entanto, ao contrário do que falamos anteriormente, as páginas indicadas neste recurso não estão relacionadas ao caminho que você fez durante sua sessão, e sim a hierarquia de páginas segundo a taxonomia do site.
Essa é, de longe, a versão mais utilizada nos e-commerces por mostrar ao usuário a relação entre departamentos e suas respectivas subcategorias. Veja um exemplo a seguir:

Organizar adequadamente o Crawl Depth do seu site irá te ajudar a otimizar as páginas que aparecerão nesse tipo de trilha. Aqui no blog já temos um conteúdo completo sobre o tema. Acesse e aprenda mais!
2. Breadcrumbs de atributo

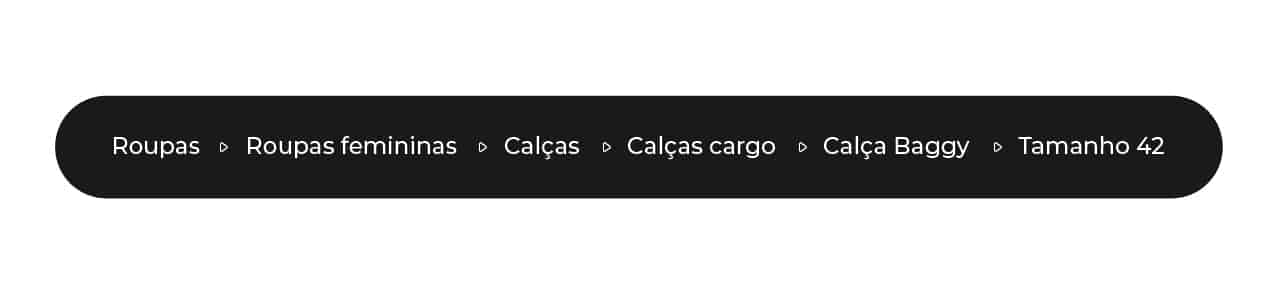
Os breadcrumbs de atributos é como um descritivo não só do caminho até a página, mas também do que será encontrado ali. Em um departamento com uma certa variedade de produtos e filtros, esse tipo de indicador irá apresentar todas as variações de filtro selecionadas dentro em sua “trilha”.
Usando essa opção, seu site irá mostrar ao usuário cada detalhe do departamento em que ele está. E, como esse breadcrumb não é fixo como o de caminho — que se baseia numa hierarquia pré-determinada —, a quantidade de indicadores que aparecerá nesse elemento será bem maior, o que pode não ser uma boa opção para versões mobile ou em aplicativos.
3. Breadcrumbs de caminho
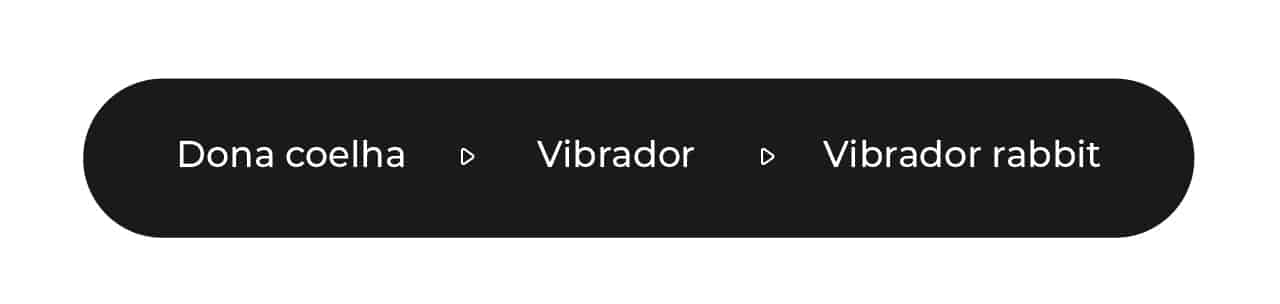
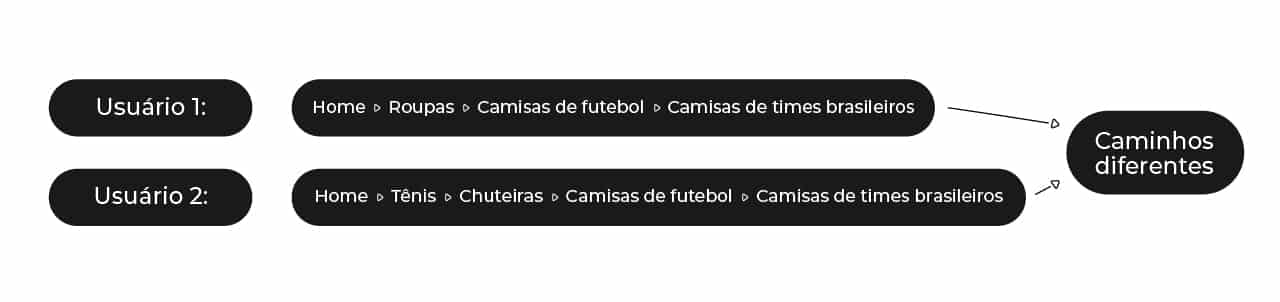
O mais fiel à história de João e Maria, o breadcrumb de caminho mostra exatamente o seu caminho no site durante a visita atual. Sendo assim, se dois usuários querem chegar até a página de “Camisas de times brasileiros”, mas antes de ir até essa página cada um decidiu visitar diferentes categorias do site, no fim terão breadcrumbs com informações diferentes.
Como esse também é um tipo de trilha variável e que pode ficar muito longa para ser exibida completamente na página, é importante pensar em um limite de páginas que aparecerão nesse indicador. Assim você manterá a usabilidade do breadcrumb, mas não irá prejudicar a experiência do usuário.

Qual a importância dos breadcrumbs?
Como você pôde perceber durante a explicação dos tipos de navegação estruturada, esses sinalizadores de caminho ajudam o usuário a entender hierarquia de páginas, retornar para páginas anteriores, entre outros. Mas ele também tem impacto e relevância em outros aspectos para os sites. Os principais são:
Para o SEO
O SEO (Search Engine Optimization) é a forma de marketing que busca posicionar organicamente os sites nas primeiras colocações das páginas do Google. Para isso, esse tipo de atuação se baseia em fortalecer a organização do site e melhorar a navegação do usuário ali, e uma das ferramentas que são utilizadas para atingir esse objetivo são as linkagens internas.
Os breadcrumbs contém em sua estrutura links internos para as páginas aos quais se referenciam (é por isso que dá para voltar às páginas que passou ao clicar neles). Por essa característica, essa trilha acaba auxiliando no posicionamento orgânico.
Afinal, ela traz já no início da página uma série de linkagens internas que fazem parte de uma lógica e que ajudam o usuário a se localizar no site – tudo isso é bem visto aos olhos do buscador.
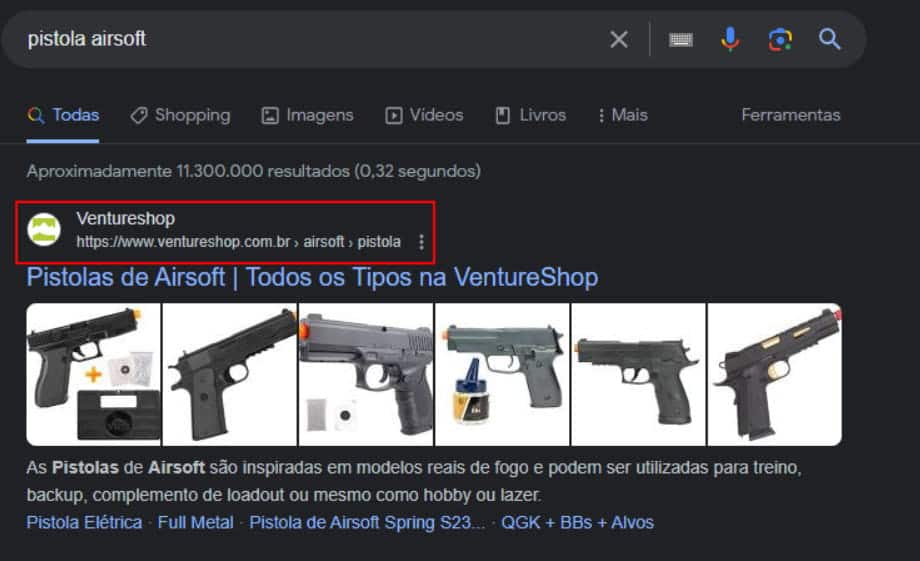
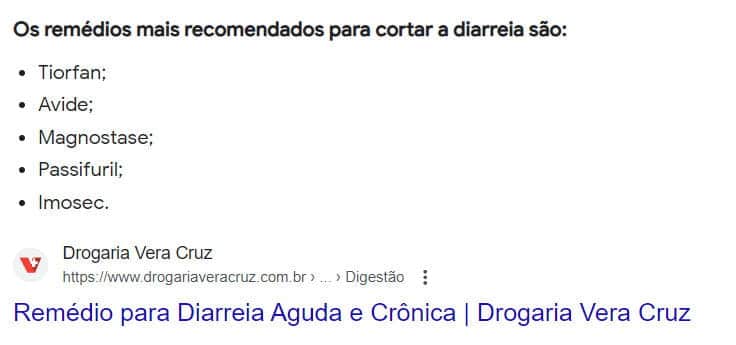
As migalhas de pão podem, inclusive, aparecer nos resultados do Google. Isso pode ajudar a transparecer credibilidade e organização ao usuário, até mesmo conquistando um clique orgânico para a página.


A preocupação do buscador com aspectos de navegação é tão grande que em maio de 2020 o Google lançou o Core Web Vitals. Quer saber mais sobre essa atualização? Confira o conteúdo do blog sobre o assunto!
Para o UX
Um dos princípios de UX (User Experience) que todos os sites deveriam aplicar para tornar suas páginas mais navegáveis é sempre oferecer uma rota de saída para o seu visitante. E é aí que os breadcrumbs entram para favorecer a experiência das pessoas: ele é o caminho de retorno.
Pense em uma pessoa buscando uma peça que está dentro de um departamento no quarto nível do site, se ela clicar na página errada e para sair precisar ir para a home, é muito provável que isso gere uma frustração ou até mesmo uma perda do usuário.
Com o breadcrumb, basta ela clicar no elemento anterior ao da página que está e ela poderá dar um passo atrás, consertando seu equívoco anterior sem ter uma experiência negativa com o site.
Se for do tipo “atributos”, existe a possibilidade da navegação estruturada mostrar as variações dentro de uma página e o usuário pode descobrir mais facilmente se o que ele deseja tem ali naquela subcategoria, ou se precisará ir para outro espaço dentro desse departamento.
Esses aspectos são essenciais para otimizar o UX do site e são as “migalhas de pão” que determinam isso.
Para as métricas de rejeição
Ao tornar um site mais organizado e navegável, já é possível observar melhoras na taxa de rejeição. Mas quando falamos dos breadcrumbs isso fica ainda mais evidente, pois eles oferecem um caminho clicável para o usuário. E se há cliques (interações com a página), menor é a taxa de rejeição ou maior a taxa de engajamento — utilizando as métricas do Google Analytics 4.
Não entendeu como isso pode acontecer? Veja o exemplo:
Se um usuário que pesquisou diretamente “tintas cor fantasia” se arrependeu da sua escolha e percebeu que na verdade gostaria de ver outro tipo de tintura, existem grandes chances de que ele apenas saia da página e refaça sua pesquisa.
No entanto, se nesse site os breadcrumbs estiverem aplicados, ele facilmente encontraria o departamento de “Tinturas” e poderia clicar ali para ver outras opções que atendenssem melhor em suas expectativas.
Os breadcrumbs são um fator de ranqueamento do Google?
Essa é a pergunta do milhão e infelizmente a resposta é: não temos certeza. O Google nunca revelou todos os seus fatores de ranqueamento e por isso não podemos bater o martelo falando que os breadcrumbs são sim um dos critérios para ranquear melhor. No entanto, existem fatores que nos fazem acreditar nessa teoria.
O funcionamento do rastreador
O primeiro é a forma com que o rastreador funciona. Sites com linkagens internas otimizadas se destacam entre os demais, pois podem oferecer uma experiência mais fluida para o leitor. E como citamos antes, o breadcrumb é uma forma de linkagem interna que aparece logo no início da página, o que interpretamos como algo positivo para o ranqueamento.
A missão do Google
Em segundo lugar, temos a missão do Google: organizar as informações do mundo todo e torná-las universalmente acessíveis e úteis. Seguindo esse pensamento, podemos inferir que os aspectos de um site que vão de encontro a essa missão podem ser fatores de um melhor ranqueamento. O breadcrumb converge com isso, afinal, ele ajuda a organizar as informações do site e torná-las claras para o usuário.
Avisos do Google Search Console
Por último, temos os avisos do Google Search Console ou GSC. Essa ferramenta, entre muitos outros recursos, oferece alertas quando alguns aspectos do site vão contra as diretrizes do Google, e o tópico central deste post está incluso entre os avisos.
Por conta disso, há quem acredite que se os breadcrumbs não fossem um dos auxiliadores do ranqueamento orgânico, eles não estariam entre os itens notificados pelo Google para otimização do site.
Por conta dos três aspectos, acreditamos que os breadcrumbs influenciam, sim, em quais sites irão posicionar nas primeiras posições da SERP. No entanto, é importante ressaltar que esse não é e nunca será o único fator decisivo para essa boa colocação.
Todas as demais técnicas de SEO aplicadas corretamente em seu domínio, a produção de um conteúdo autêntico e o alinhamento com as intenções de seu público irão pesar para que se destaque nos resultados orgânicos.
Quando usar os breadcrumbs?
Utilizar os breadcrumbs é ainda mais relevante quando seu domínio apresenta diversos departamentos e subcategorias, característica que facilita os usuários a se perderem ou até mesmo não conhecerem por completo as opções disponíveis ali. Ou seja, é importante usar as migalhas de pão quando seu site for grande.
Caso você tenha um site com uma pequena quantidade de páginas e todas elas estiverem dispostas de maneira clara o menu, não é tão interessante aderir a esse recurso, pois pode acontecer de sobrecarregar visualmente o seu usuário.
Como implementar os breadcrumbs no meu site?
Existem algumas formas de implementar esse mecanismo em seu site. Separamos 4 opções das mais comuns para explicar a você:
Por dados estruturados
Os dados estruturados são uma forma de reforçar o sinal de uma organização dentro do site. Ou seja, eles chamam a atenção do buscador para o fato de algumas informações estarem estruturadas em um padrão já conhecido pelo crawler. Esse padrão pode ser uma lista, um FAQ ou, como no tema desse artigo, um Breadcrumb.
Para aplicar esse recurso por dado estruturado você precisa:
- Gerar o código JSON-LD dos dados estruturados de Breadcrumbs, ou utilize o que o Google disponibiliza dentro de seu artigo sobre como implementar dados estruturados de navegação estruturada;
- Copiar o código JSON-LD que gerou;
- Inserir o código na seção do código HTML que corresponde ao cabeçalho () ou diretamente no corpo da página que deseja implementar esse recurso;
- Testar os dados estruturados que aplicou e, caso tenha algum erro, ajustar o código;
- Publicar as alterações feitas no seu site;
- Solicitar a indexação dessa página pelo Google Search Console.
Para saber mais sobre os dados estruturados, assista o nosso Webinar com o nosso especialista técnico, Saulo Lenzi — Dados estruturados: O que são e como usá-los para melhorar os resultados de SEO.
Pelo layout
Para fazer a implementação por layout você precisará de um desenvolvedor ou um conhecimento um pouco mais profundo sobre HTML. Nessa opção o passo a passo é o seguinte:
- Escolha qual o tipo de breadcrumb deseja aplicar no seu site;
- Acesse o código HTML da página e, com o apoio ou não de um CMS, edite o código-fonte;
- Crie um elemento de Breadcrumb, se optar por uma lista não ordenada (o estilo mais comum) use a tag “”;
- Caso tenha optado pelo breadcrumb de localização, preencha com os links correspondentes a hierarquia do departamento no qual aquela página está inserido;
- Caso tenha escolhido o breadcrumb de caminho ou de atributo, crie uma regra adaptável para que o código entenda o que mostrar para cada sessão diferente;
- Mexa nos elementos específicos para estilização em um CSS, combinando o visual desse recurso com a página do seu site;
- Teste a funcionalidade do que aplicou;
- Publique e repita o processo para outras páginas.
Por plugins
A aplicação desse mecanismo por meio de plugins normalmente acontece em sites que utilizam o WordPress como plataforma. Isso porque nele existe o Yoast SEO, recurso que facilita a implementação de diversos campos nas páginas, inclusive de breadcrumbs.
Para realizar essa ação usando o Yoast SEO, faça o seguinte:
- Instale o plugin em seu WordPress acessando o Painel Administrativo > “Plugins” > “Adicionar novo”;
- Ainda no Painel Administrativo, acesse a parte “SEO” e nas configurações gerais;
- No menu de “Yoast SEO”, role a página até a seção de “Breadcrumbs” e clique no botão “Geral”;
- Selecione a opção “Ativar breadcrumbs” e configure o layout conforme deseja;
- Caso queira, você pode alterar o local em que o breadcrumb ficará nas páginas;
- Faça o teste do recurso e publique em seu site.

Cuidados ao implementar os breadcrumbs em um site
Para garantir que a navegação estruturada seja um facilitador para o usuário e não o contrário, é importante tomar cuidado com uma série de fatores. Selecionamos os 5 principais para que você não os perca de vista ao realizar essa otimização em seu site:
1. Lembre-se do Mobile First Index
O Google Mobile First Index é a diretriz do buscador que indica que a indexação feita nos sites prioriza os dispositivos móveis. Ou seja, celulares e tablets têm “maior peso” no momento da classificação do site. E como esses possuem tamanhos e formatos diferentes do que o computador, é preciso tomar cuidado para que os breadcrumbs que aplicar sejam mobile-friendly.
Eles precisam ter um tamanho que não atrapalhe a trilha do usuário e também precisam ter uma quantidade limitada de páginas expostas, para que ainda faça sentido o caminho mesmo em telas pequenas.
Outro fator são os links que não podem se sobrepor ao serem exibidos em um navegador menor, pois isso faria o usuário acabar clicando em uma página erroneamente, geraria frustação e provável perda do usuário.
2. Pense na legibilidade dos Breadcrumbs
Como qualquer outro elemento disposto nas páginas de seu domínio, os breadcrumbs precisam estar posicionados estrategicamente para ficarem facilmente visíveis ao usuário. Para tornar esse mecanismo útil e de fácil acesso, é interessante que ele esteja logo abaixo do menu do site, como primeiro elemento do corpo da página, seguido do título.
Outro aspecto importante para que ele seja rapidamente encontrado é o visual adequado. Para isso, cuide do tamanho da fonte escolhida em seu CSS, da espessura das letras e do contraste entre as cores das palavras e o fundo da página.
3. Não substitua seu menu pela navegação estruturada
Ainda que as “migalhas de pão” estejam indicando o caminho do usuário dentro do site e tenha também os links internos para os departamentos e subcategorias, elas não podem ser o único recurso de localização do site. Por isso, é essencial que seu domínio tenha um menu bem estruturado e navegável, contendo as principais páginas linkadas nele.
O breadcrumb é um recurso de apoio, não deve substituir a estrutura primária do site – afinal, os usuários já estão acostumados a buscar seus URLs de destino primeiramente pelo menu!
4. Apenas indique a página atual para o usuário, não a linke
Considerando que as linkagens dentro do breadcrumb servem para ajudar o usuário a ser redirecionado para páginas anteriores, não há sentido em linkarmos a página em que ele está no momento. Isso apenas geraria um recarregamento do URL caso ele clicasse errado, o que não ajudaria em sua jornada.
Portanto, se a estrutura de seu breadcrumb for “Home (Página 1) > Departamento (Página 2 ) > Subcategoria I (Página 3) > Subcategoria II (Página atual)”, os links devem estar presentes apenas até a página 3 e a página atual estar apenas como texto, sem hiperlink.
Dessa forma, você estará utilizando esse recurso de maneira assertiva e que não prejudique a experiência de seus clientes.
5. Utilize separadores para facilitar a compreensão
Seguindo o exemplo do tópico anterior, ficaria muito confuso ao usuário se as páginas fossem apresentadas da seguinte forma “Home Departamento Subcategoria I Subcategoria II”. O grande problema aqui é que não deixamos claro ao usuário que se tratam de 4 páginas diferentes e ele pode não identificar qual o propósito dessa lista.
Para facilitar a compreensão, demarcar a divisão de URLs e mostrar que existe uma sequência naqueles termos, é indicado utilizar um separador. Na maioria dos casos você irá encontrar o uso do símbolo de “maior que” (>), mas é possível também utilizar a barra inclinada (/) ou até a barra vertical (|). Isso pode ser definido por você no momento que editar o CSS de seu breadcrumb.
Com todas as informações sobre essa técnica que teve o nome inspirado na história de João e Maria, fica mais fácil decidir como otimizar a navegação do seu site, certo?
Conta para a gente o que achou do uso dos breadcrumbs e se já conhecia os diferentes tipos que existem! Aqui no blog da liveSEO você sempre encontra conteúdos ricos sobre os mais diversos aspectos do SEO — On Page ao Off Page. Aproveite nossas dicas e demais post para aprofundar ainda mais seu conhecimento na área e poder decolar seus resultados orgânicos!
Até a próxima!