A experiência de quem navega sempre foi uma das prioridades do Google, o maior buscador do mundo. Dessa vez, o algoritmo foi adaptado para mostrar indicadores de usabilidade na página de resultados, e os Core Web Vitals passam a ser critérios centrais de ranqueamento.
Neste webinar, Lucas Maranho discute cada aspecto do Page Experience Update e as mudanças que já começamos a notar na SERP – tudo com um enfoque crítico e analítico, tão necessário.
Afinal, o Page Experience Update é motivo para pânico? A resposta é longa, mas entendê-la pode significar uma abordagem muito mais madura e assertiva sobre as mudanças na sua página! Acompanhe:
O que é o Page Experience Update do Google?
Há quem confunda o Page Experience Update com Core Web Vitals – o que é muito natural, já que os dois conceitos se relacionam de maneira próxima. Para acabar com a dúvida, estabelecemos algumas definições:
Page Experience Update é a mais nova atualização do algoritmo do Google. Ela foi anunciada em 2020 e já está em curso, com previsão de conclusão para maio de 2021.
Em tradução livre, quer dizer “Atualização da Experiência de Página”, e seus critérios versam sobre a qualidade e usabilidade que os usuários experienciam ao navegar pelos resultados.
Seus fatores são uma forma de garantir que o usuário está tendo uma boa experiência de navegação, que sua interação está sendo facilitada e que sua intenção de busca será devidamente respondida – algo que está intrinsecamente ligado à missão do Google.
Como todo grande update, este também é composto por elementos menores que passam a influir no funcionamento do buscador. Dentre esses elementos estão os Core Web Vitals (ou algo como “principais sinais vitais da web”, em português), as métricas mais relevantes de velocidade de carregamento, tempo de resposta e estabilidade visual.
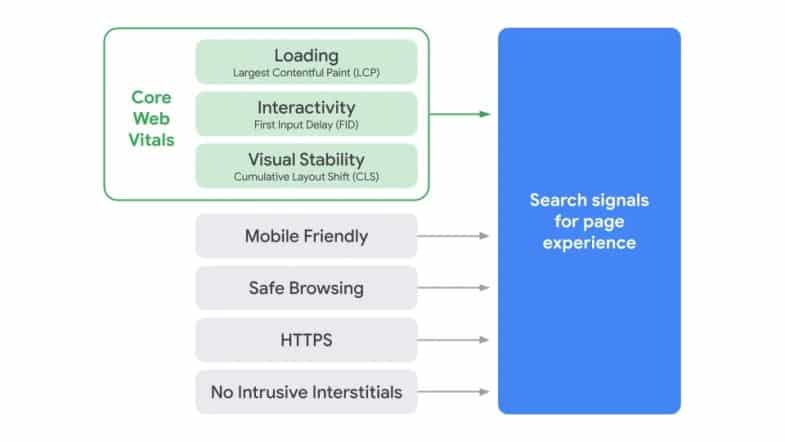
Importante pontuar que os Core Web Vitals são métricas, medições, formas de avaliar a usabilidade de páginas específicas.Tais indicadores foram implementados durante atualização geral, e passam a ser critérios de ranqueamento ao lado de diversos outros que não devem ser ignorados:
A chegada do Page Experience: o que você provavelmente não sabe
Se você nos conhece bem, sabe que uma das nossas missões é democratizar as informações sobre SEO. Grande parte desse trabalho é desvendar mitos, olhando com calma a chuva de informações que desaba sobre as nossas cabeças sempre que alguma atualização do Google é anunciada. (Veja: o pronunciamento oficial do Google sobre o Page Experience Update)
Por isso, fizemos o trabalho duro de pesquisa e enumeramos pontos importantes sobre a atualização do Page Experience Update que podem passar despercebidos por quem lê artigos isolados. Olha só:

1- Os Core Web Vitals não estarão sozinhos
Como já comentamos acima, o Page Experience Update combina os fatores do Core Web Vitals com outros aspectos da Experiência do Usuário. Ele leva em consideração, por exemplo:
- Otimização mobile: o mobile friendly continua valendo! Seu site já é responsivo, híbrido ou adaptativo? Ele funciona bem no mobile? Então não há necessidade de focar nessa otimização.
- Protocolo HTTPS: faz a encriptação das informações no seu site com a adição de uma camada de segurança, a Secure Socket Layer, ou SSL. Para entender cada conceito, vale a pena conferir o post “HTTP e HTTPS, qual a relação com o SEO?”.
- Navegação segura: não é o mesmo que protocolo HTTPs? Não! Prover navegação segura significa proteger seu usuário de todos os links e demais conteúdos incorporados no seu site, mesmo que ele já possua HTTPs.
- Ausência de anúncios/banners intrusivos na tela: para nomear esse fator, o Google usa o termo Intrusive Intersticials, um conceito emprestado da medicina para aquilo que está “entre elementos”. Basicamente, alerta contra o uso de anúncios ou CTAs intrusivos entre o usuário e o site. Esse não é um fator novo: o buscador fala sobre elementos intrusivos desde 2017! A diferença é que, agora, sua presença afeta o ranqueamento e pode atuar em detrimento da sua performance!
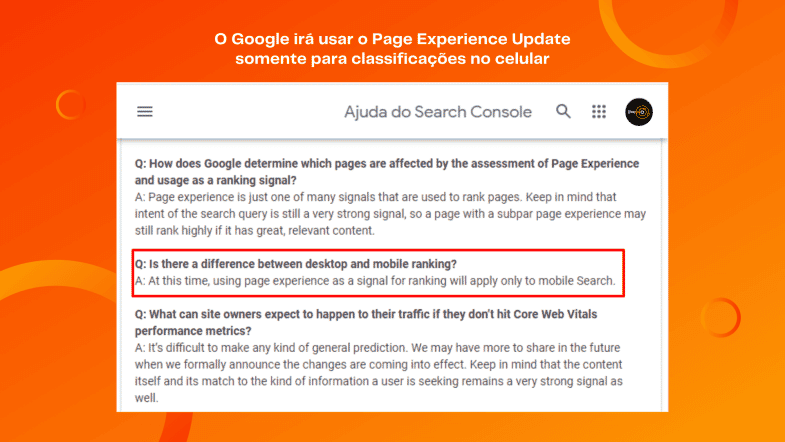
2 – O Google vai usar o Page Experience Update para classificar apenas no celular

(Atualizado em 29/02/2024 – Página indisponível, acima é apresentada uma captura de tela da mesma)
Disponível em: https://web.archive.org/web/20201213223341/https://support.google.com/webmasters/thread/86521401#gbwa
Exato! Em um FAQ sobre o update, o Google confirmou que por enquanto, pelo menos, todos esses critérios serão aplicados apenas nas classificações mobile.
Isso já era esperado, já que a maior parte das mudanças é inicialmente aplicada e testada em apenas uma parte do mecanismo. Mesmo assim, não levará tempo até que os novos critérios se estabeleçam de maneira mais uniforme.
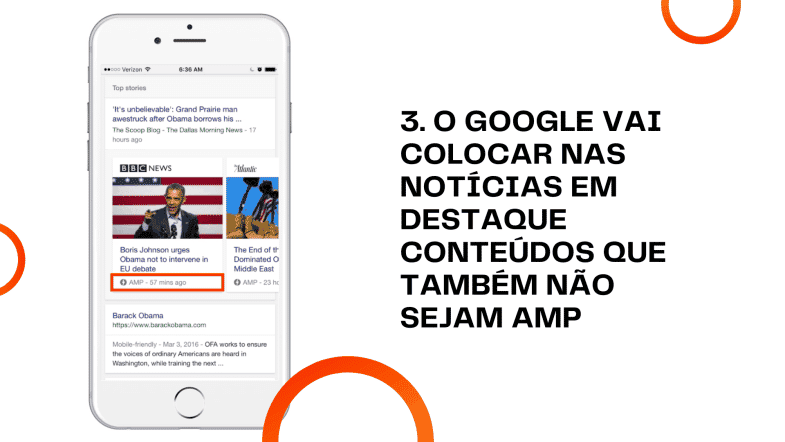
3 – Conteúdo não AMP também aparecerá nas notícias em destaque

A atualização também permite que conteúdos não AMP apareçam no recurso “Google Notícias” para dispositivos móveis, o “notícias em destaque”. Assim, as páginas que estiverem adequadas às políticas do Google News e mostrarem ótima velocidade serão qualificadas, mesmo que não possuam AMP.
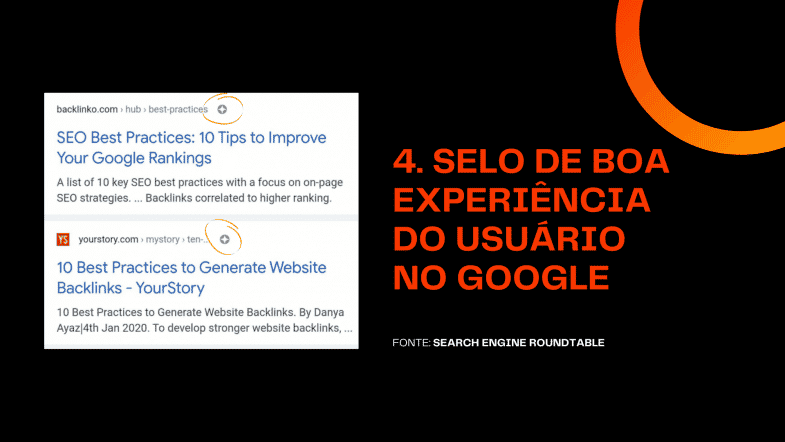
4 – Haverá um selo de boa experiência do usuário no Google

Além das já citadas alterações nos critérios de classificação, o Google também deve adicionar um novo selo nos resultados da SERP. Espera-se que esse selo defina as páginas realmente otimizadas nos aspectos vitais de usabilidade web.
Essa mudança implica afirmar que o usuário terá ainda mais autonomia na hora de escolher em qual site navegar e onde comprar. A inclusão das novas etiquetas está acontecendo de maneira conjunta ao Page Experience Update e testes já foram realizados. Importante lembrar que a presença do selo não está diretamente relacionada com as posições na SERP!
Qual será o impacto do Page Experience Update?
Toda atualização do Google vem acompanhada de muito alvoroço na comunidade online – e são nesses momentos que alguns discursos sensacionalistas aparecem para dar proporções equivocadas às mudanças. Para não se desesperar, é sempre melhor se agarrar às fontes realmente confiáveis!
O Google tem mostrado desde o primeiro anúncio oficial que, mesmo que os critérios de UX sejam importantes, não superam fatores mais sólidos como a relevância da página. Responder a query de maneira satisfatória segue pesando mais que ter uma ótima velocidade, por exemplo.
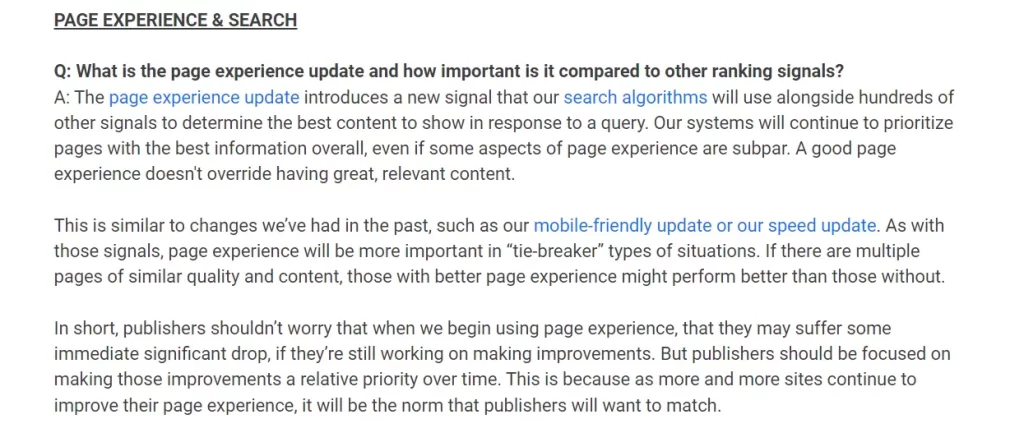
O FAQ oficial do Google atualizado em 31 de março de 2021 enfatiza o ponto:

(Atualizado em 29/02/2024 – Página indisponível, acima é apresentada uma captura de tela da mesma)
Disponível em: https://web.archive.org/web/20210330163822/https://support.google.com/webmasters/thread/104436075
“Os nossos sistemas continuarão a dar prioridade às páginas com a melhor informação em geral, mesmo que alguns aspectos da experiência da página sejam inferiores. Uma boa experiência de página não se sobrepõe a ter um conteúdo excelente e relevante.
A experiência de página será mais importante nos tipos de situações de “desempate”. Se houver múltiplas páginas de qualidade e conteúdo semelhantes, as que têm melhor experiência de página poderão ter um melhor desempenho do que as que não têm.
Em suma, os editores não devem preocupar-se que, quando começamos a utilizar a experiência de páginas, possam sofrer alguma queda significativa imediata.”
Em quanto tempo vamos sentir as mudanças?
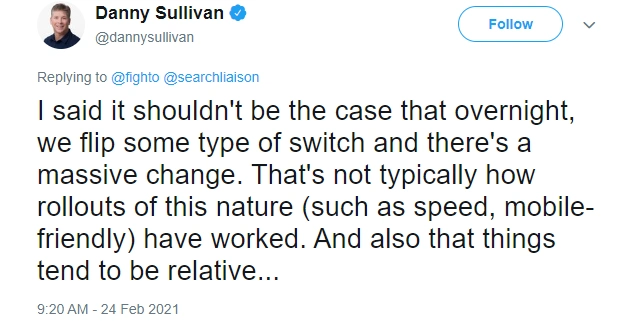
Sobre isso, Danny Sullivan se pronunciou de maneira bastante clara. Quando questionado no Twitter por um usuário que acreditava que o impacto seria leve no início da atualização, respondeu:

(Atualizado em 29/02/2024 – Tweet removido pelo usuário, acima é apresentada uma captura de tela do mesmo)
Disponível em: https://web.archive.org/web/20211222040211/https://twitter.com/dannysullivan/status/1364626333918105602
“Eu disse que não seria o caso de, de um dia para o outro, ligarmos algum tipo de interruptor que desencadeasse uma mudança maciça. Não é tipicamente assim que os lançamentos desta natureza (tais como a velocidade, o mobile friendly) têm funcionado.”
Alguns dados também são importantes nessa análise. Devemos lembrar que, de acordo com o Chrome UX Report, apenas 22% de toda a Web tem os Core Web Vitals dentro do padrão “bom”. Há um tempo de adaptação que já estava previsto pelos webmasters, e os resultados na SERP mudarão de acordo com o movimento natural de toda a comunidade Web.
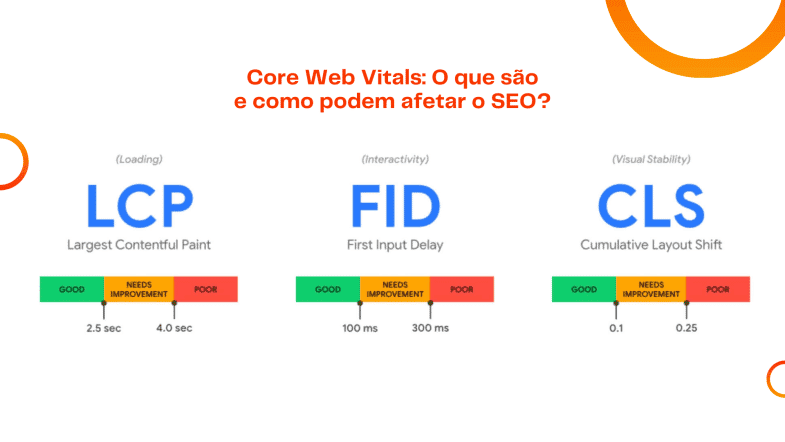
Core Web Vitals: o que são e como podem afetar o SEO?

Agora, direcionamos o foco aos Core Web Vitals, em específico, e sua inclusão oficial no grupo de fatores que interferem no ranqueamento das páginas. É possível definir essas métricas por alguns vieses diferentes, e todos são importantes para prever com maturidade o seu impacto no SEO.
De início, os Core Web Vitals fazem parte de uma iniciativa recente do Google com propósito de diminuir o tempo de carregamento e oferecer uma boa experiência a usuários de sites do mundo todo.
Embora pareça revolucionária, não é inédita: trata-se de mais uma medição nas listas de testes, e passará a fazer parte do dia a dia de checagens assim como aconteceu com os seguintes indicadores:
- Pagespeed Insights: passou por uma série de atualizações e hoje é imprescindível para quem preza pela saúde de um e-commerce. Também pode te ajudar a medir os Core Web Vitals. (Veja o Webinar que tratamos diversas métricas do Page Speed Insights).
- Mobile-friendly Test: sua importância cresceu exponencialmente após o mobile friendly update, e segue sendo fundamental.
- Lighthouse: ainda não mostra o FID, por exemplo, pois essa métrica específica usa dados de usuários reais. Sobre isso, trataremos mais adiante.
Os Core Web Vitals também simbolizam mais um “movimento” (não apenas uma ferramenta). Algo parecido com o que ocorreu com o formato AMP e com o Chrome UX Report. Hoje, as mudanças naturais desencadeadas por esses dois projetos Web são bastante notáveis e se tornaram terreno comum para a maioria dos desenvolvedores.
Em geral, o objetivo da mudança é estabelecer critérios simples e unificar as métricas de experiência do usuário, visto a dificuldade de uma pessoa não técnica de identificar e corrigir, de modo prático, os problemas de UX e Performance.
A partir deste fim, nasceram 3 métricas vitais, cada uma com um critério essencial para garantir uma página rápida e otimizada a nível de UX:
- LCP: mede o tempo de carregamento do conteúdo do site. Marca exatamente o momento que o maior elemento de conteúdo – seja uma foto, vídeo ou texto – se carrega por completo.
- FID: mede a capacidade de interação rápida, ou a responsividade do site: o tempo que a página leva para que seus elementos fiquem clicáveis. FID é um “Field Metric” ou “Data Field”, ou seja, vem de dados reais fornecidos por usuários. Por isso, só aparece nos medidores quando os dados de quem usa podem ser colhidos.
- CLS: entendido como mudança cumulativa de layout, é a métrica que avalia a “Estabilidade Visual e de Interação”. Vale destacar que não se trata de outra métrica de cálculo de tempo, mas sim da frequência com que as mudanças ocorrem na página.
Essas são definições bastante simples para os Core Web Vitals, mas há muito para explorar dentro de cada um. Para maior profundidade no assunto, confira nosso conteúdo completo sobre os novos critérios: “Core Web Vitals: UX e SEO! Entenda as atualizações!”.
Dúvidas frequentes sobre a atualização
A gente sabe que ainda restam muitas dúvidas – afinal, esse é um assunto complexo com atualizações em tempo real. A seguir, portanto, respondemos de maneira rápida os principais questionamentos sobre a atualização que está em curso e seus impactos no dia a dia do seu site.
• Quando ocorre a atualização? Tem dia?
Infelizmente, não. Em verdade, a atualização já está acontecendo, e será finalizada em maio. Há quem acredite que as mudanças ocorrerão apenas após maio, como naquela metáfora do interruptor que o Danny Sullivan utilizou em seu tweet. Como já percebemos, nada no Google muda de um dia para o outro, e os testes já estão rodando na SERP.
• O update vai afetar o site inteiro?
Não. O Google já deixou claro que os critérios elencados se aplicam a páginas específicas que não atendem às métricas básicas. Você não sofrerá quedas drásticas e repentinas em todo o site, pelo menos não como consequência direta dessa atualização.
• Os Core Web Vitals vão mudar no futuro?
Acreditamos que sim, assim como aconteceu com as demais iniciativas e ferramentas lançadas pelo Google. Eles certamente se aperfeiçoarão para chegar mais perto da excelência em usabilidade.
• De onde vem os dados exibidos no Search Console do Core Web Vitals?
Estes são “dados de campo”, extraídos da experiência real dos usuários que usam o Chrome, habilitam seu histórico e permitem o envio de relatórios de usabilidade. Para entender melhor, confira a página oficial sobre o funcionamento do Chrome UX Report.
• Por que o PageSpeed Insights só mostra o FID para algumas páginas?
Como já dissemos na seção de definição de FID, essa métrica é colhida a partir das ações dos usuários. Para que o Page Speed Insights mostre o elemento, precisa do relatório UX do Chrome. Se essa medição estiver bloqueada pelo Robots, por exemplo, será impossível sua visualização no relatório.
• O peso relativo no algoritmo do Google será igual a calculadora do Lighthouse?
Não. O Google certamente aplicará seus próprios pesos e valores para cada critério, e esses novos critérios podem influenciar as medições do Lighthouse no futuro.
• Ter AMP garante a aprovação do Core Web Vitals?
Não, porém te ajudará a estar mais perto. Para resumir, AMP significa Accelerated Mobile Pages, um projeto de iniciativa dos gigantes Google, LinkedIn, Pinterest e Twitter em conjunto para tornar mais rápida a exibição de conteúdos dentro dos seus navegadores. Essa funcionalidade realmente torna as páginas muito mais rápidas, mas não é o único “passaporte” para os Core Web Vitals.
Para enriquecer ainda mais seu repertório sobre o assunto, queremos indicar duas outras leituras que também foram utilizadas como referências na criação desse material. Conferí-las com atenção pode fazer a diferença na gerência do seu site:
E no portal Web.Dev há um panorama completo sobre todos os Web Vitals, com definições, resoluções de mitos, como medir, como aperfeiçoar e quais são as melhores práticas para features comuns em e-commerces, por exemplo.
Esperamos que esta e as demais leituras indicadas tenham renovado suas perspectivas sobre a Web, o Google e suas mudanças. Deu para notar que tudo ocorre por etapas, e há tempo para evolução. Hora de usar o conhecimento adquirido para otimizar suas páginas com consciência – e para isso, a liveSEO está sempre disponível!




