Cumulative Layout Shift (CLS): entenda o que é e como medir a métrica
CLS é uma métrica que avalia o total de mudanças inesperadas de layout que ocorrem durante e após o carregamento da página, sendo representada em forma de pontuação.
A estabilidade visual de um site desempenha um papel fundamental na experiência do usuário, influenciando diretamente a maneira como os visitantes percebem e interagem com o conteúdo. Um dos indicadores mais importantes para avaliar essa estabilidade é o Cumulative Layout Shift (CLS), que mede as mudanças inesperadas no layout da página durante o carregamento e a interação.
Um CLS alto pode resultar em experiências frustrantes para os usuários, levando a uma classificação inferior nos mecanismos de busca e à perda de visitantes. A boa notícia é que é possível melhorar o CLS do seu site por meio de práticas recomendadas pelo próprio Google!
Neste guia, exploraremos diversas estratégias para aprimorar a estabilidade visual do seu site, garantindo que os visitantes desfrutem de uma experiência de usuário suave e sem distrações. Vem comigo para descobrirmos como você pode aperfeiçoar o Cumulative Layout Shift e proporcionar uma experiência web de alta qualidade.
O que é CLS ou Cumulative Layout Shift?
CLS, ou Cumulative Layout Shift, é uma métrica de desempenho de web design e usabilidade, que mede a estabilidade visual de uma página da web. Ela faz parte do conjunto de métricas do Google Page Experience e é uma das métricas essenciais para avaliar a qualidade de uma experiência do usuário em um site.
O CLS mede a quantidade de mudança de layout inesperada que ocorre em uma página da web enquanto ela é carregada e interagida pelo usuário. Isso pode ocorrer quando elementos como imagens, anúncios, vídeos ou outros elementos dinâmicos não têm dimensões definidas ou carregam lentamente.
Essa métrica ganhou ainda mais relevância após a atualização do Google de Fevereiro de 2022.
Por que esses deslocamentos cumulativos de layout acontecem?
A mudança tardia do layout acontece principalmente pela falta de configuração prévia do tamanho dos elementos visuais no CSS ou no HTML da página. Ou seja, quando o código daquele URL foi construído, não foi definido exatamente a largura e altura das imagens, botões, textos, etc. Então, na hora do carregamento, os elementos que são mais leves acabam ocupando o espaço dos demais que demoram para aparecer.
Por que o CLS é importante?
Nos mecanismos de busca, como o Google, a experiência do usuário é fundamental na classificação de páginas nos resultados de pesquisa. Portanto, um baixo CLS contribui positivamente para o SEO, ajudando o site a ser mais bem classificado.
O CLS está diretamente relacionado à experiência do usuário. Quando uma página apresenta um baixo CLS, isso significa que a experiência é mais estável e previsível, pois elementos da página não se movem inesperadamente, o que evita erros de clique, especialmente em dispositivos móveis.
Além disso, o CLS está ligado à usabilidade. Deslocamentos inesperados de layout podem prejudicar a experiência do usuário, causando confusão e tornando a navegação desconfortável.
E devemos acrescentar que a instabilidade visual causada por um alto CLS pode afetar a percepção de confiabilidade e profissionalismo do site, afetando a imagem de marca e credibilidade.
O que causa uma má pontuação no CLS?
Alguns dos principais motivos que contribuem são:
Carregamento assíncrono de recursos
Quando os recursos, como imagens, vídeos, scripts, folhas de estilo, ou outras mídias, são carregados de forma síncrona (ou seja, bloqueando a renderização), eles podem causar mudanças inesperadas na disposição dos elementos na página. Isso pode resultar em uma má experiência do usuário, especialmente se o conteúdo da página se desloca ou salta enquanto o usuário a visualiza.
Falta de dimensões definidas
Se os elementos na página não têm dimensões (width e height) definidas no código HTML ou CSS, o navegador não sabe quanto espaço alocar para esses elementos antes que o conteúdo seja carregado, resultando em ajustes de layout à medida que os elementos são renderizados.
Injeção de conteúdo dinâmico
Conteúdo dinâmico, como anúncios que são carregados após a página principal ou elementos gerados por JavaScript, pode causar deslocamentos de layout, pois o espaço para esses elementos não é reservado antecipadamente.
Carregamento lento de fontes web
Se as fontes web usadas em uma página demoram a carregar, os textos na página podem ser inicialmente exibidos com uma fonte de fallback, e quando as fontes web forem carregadas, isso pode causar deslocamentos de layout.
Imagens sem dimensões especificadas
Aqui também o problema envolve width e height. Quando as imagens não têm largura e altura definidas em seu código HTML ou CSS, o navegador não sabe o tamanho exato da imagem, o que pode resultar em ajustes no layout à medida que as imagens são carregadas.
Para saber mais sobre as métricas de experiência do usuário, acesse nosso conteúdo sobre Core Web Vitals e UX. Lá te explicamos sobre o LCP, FID e mais.
 O que é uma boa pontuação CLS?
O que é uma boa pontuação CLS?
Uma boa pontuação CLS é aquela que é próxima de zero ou muito próxima de zero. Em outras palavras, uma boa pontuação indica que não houve ou houve apenas mudanças mínimas de layout e não perturbadoras durante a interação do usuário com a página da web.
Segundo o Developers Google:
Ao contrário das outras Principais métricas da Web, que são valores baseados em tempo medidos em segundos ou milissegundos, a pontuação de CLS é um valor sem unidade baseado em um cálculo da quantidade de conteúdo que está mudando e em que ponto.
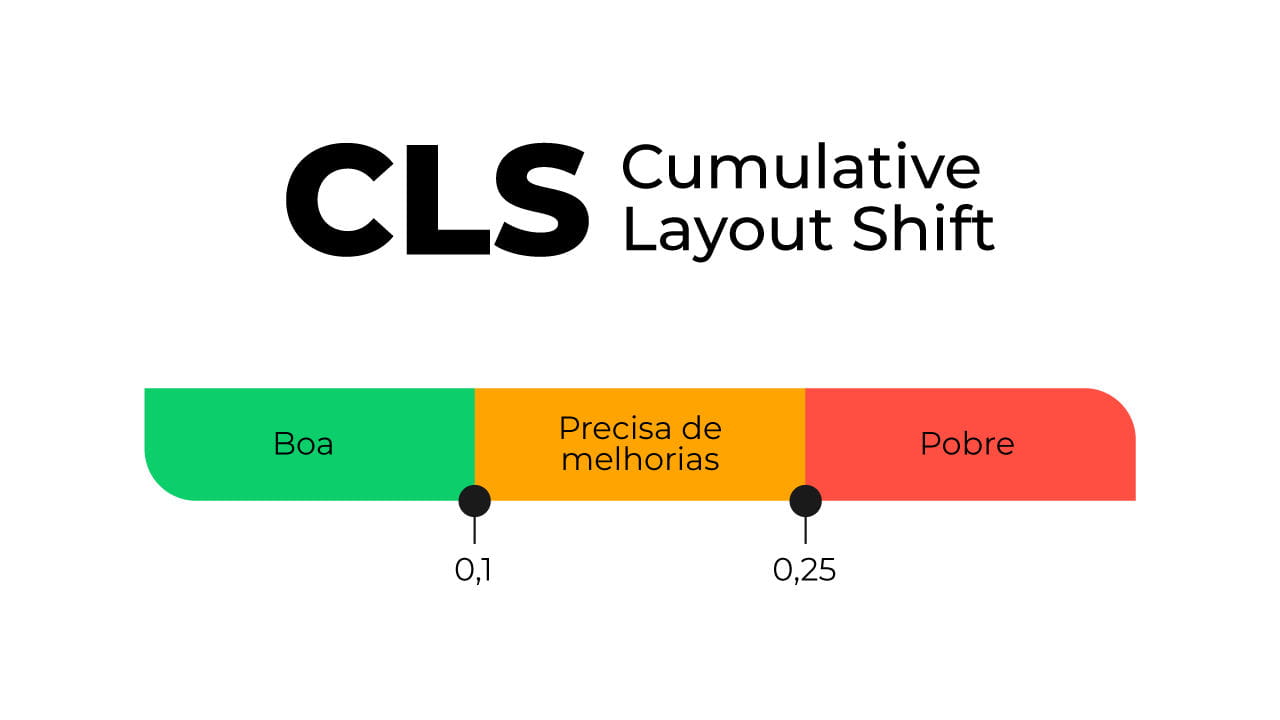
De fato, uma pontuação CLS absolutamente zero pode ser difícil de alcançar na prática, especialmente em páginas complexas e dinâmicas. Então, a definição de uma “boa” pontuação CLS pode variar dependendo do contexto. Geralmente, o Google define as seguintes faixas de pontuação CLS:
- Boa: CLS menor ou igual a 0,1;
- Precisa de melhorias: CLS entre 0,1 e 0,25;
- Pobre: CLS maior que 0,25.
O objetivo é sempre minimizar a mudança de layout na medida do possível, de forma que os usuários tenham uma experiência estável e sem distrações ao navegar na página. Ou seja, quanto mais próxima de zero a pontuação CLS estiver, melhor será a experiência do usuário e mais favorável será a classificação nos mecanismos de busca.
Como medir a pontuação de CLS do meu site?
Para medir a pontuação de Cumulative Layout Shift do seu site, você pode utilizar ferramentas de teste e diagnóstico de desempenho disponíveis online. A seguir, confira as principais ferramentas para medir a métrica e respectivo passo a passo:
Google PageSpeed Insights
- Acesse o Google PageSpeed Insights em https://developers.google.com/speed/pagespeed/insights/;
- Insira a URL do seu site e clique em “Analisar”;
- Aguarde a análise ser concluída;
- Role para baixo na página de resultados e você encontrará uma seção chamada “Métricas”;
- Lá, você verá a pontuação CLS do seu site.
Ferramentas de desenvolvedor do navegador
- Abra seu site no navegador Chrome;
- Clique com o botão direito em qualquer lugar da página e selecione “Inspecionar” para abrir as ferramentas de desenvolvedor;
- Na guia “Performance”, clique no botão “Iniciar gravação” para começar a gravar o desempenho da página;
- Interaja com a página, clicando em links e rolando para baixo;
- Pare a gravação e vá para a guia “Filmstrip” para ver as métricas de desempenho, incluindo a pontuação CLS.
Lighthouse (ferramenta de auditoria no Chrome)
- Abra o site no Chrome;
- Abra as ferramentas de desenvolvedor (F12 ou Ctrl+Shift+I) e vá para a guia “Auditoria”;
- Selecione a opção “Performance” e clique em “Executar auditoria”;
- Após a auditoria ser concluída, você verá um relatório que inclui a pontuação CLS.
WebPageTest
- Acesse a página de Core Web Vitals em https://www.webpagetest.org/webvitals;
- Adicione o URL que deseja analisar no local indicado;
- Selecione se deseja testar na versão Mobile – 4G ou na Desktop;
- Clique em “Iniciar teste”.
Existem outras ferramentas que oferecem análises detalhadas do desempenho do seu site, incluindo a pontuação CLS, como a GTmetrix.
Como melhorar o CLS do seu site?
Veja as melhores dicas para melhorar a estabilidade do seu site e garantir um CLS mínimo:
1. Defina dimensões para imagens
Quando se trata de imagens em uma página da web, é fundamental especificar as dimensões, ou seja, a largura e a altura diretamente no código HTML ou CSS. Ao informar ao navegador o tamanho das imagens antecipadamente, ele pode reservar o espaço necessário no layout da página antes mesmo do carregamento desses recursos.
O navegador pode otimizar o carregamento de imagens quando width e height são conhecidas e acelerar a exibição do conteúdo. O uso de dimensões definidas para imagens ajuda a evitar flashes de layout, onde a página é inicialmente exibida de uma forma e, em seguida, é ajustada após o carregamento das imagens.
Para que eles fiquem mais responsivos, podemos usar a proporção. Isso nos permite definir um tamanho de proporção específico e basear o restante da mídia em um eixo individual (altura ou largura).
Developers Google sobre Propriedade de CSS de proporção compatível
2. Use loading para recursos assíncronos
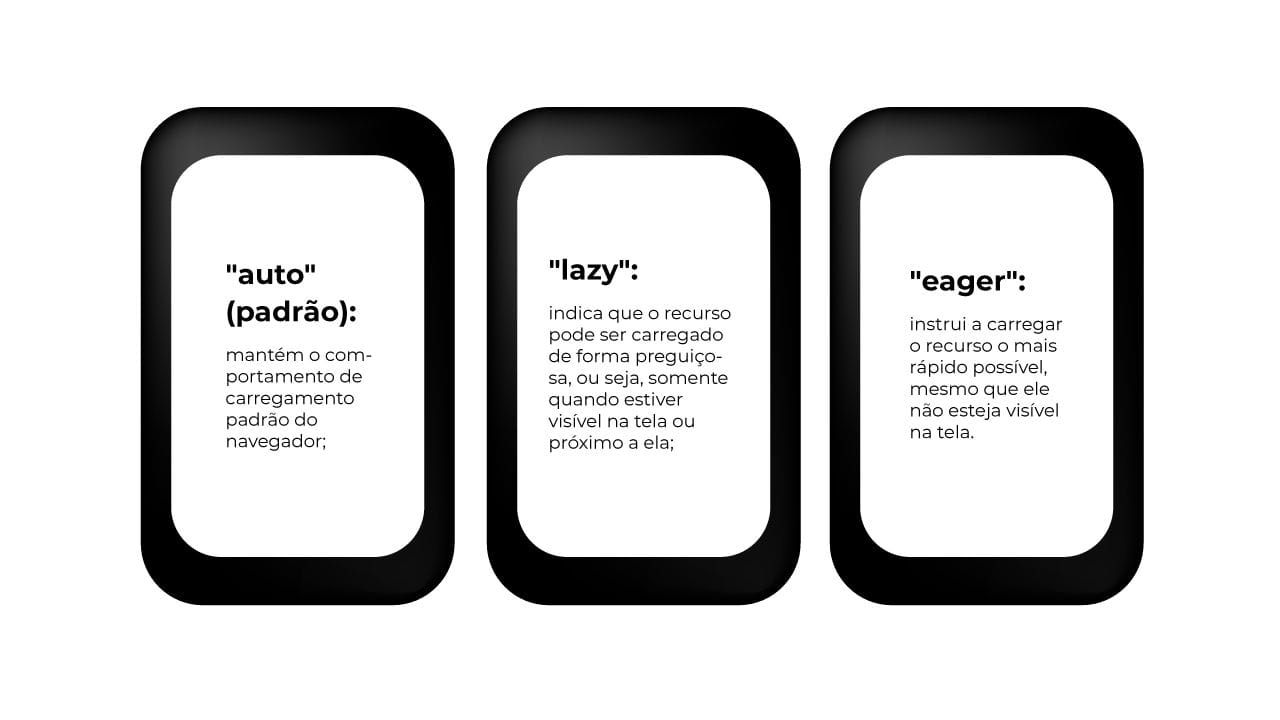
Já o uso de atributos “loading” para recursos, como imagens, vídeos e scripts, é uma técnica importante para otimizar o carregamento assíncrono desses elementos. Existem três valores principais para o atributo “loading”:

- “auto” (padrão): mantém o comportamento de carregamento padrão do navegador;
- “lazy”: indica que o recurso pode ser carregado de forma preguiçosa, ou seja, somente quando estiver visível na tela ou próximo a ela;
- “eager”: instrui a carregar o recurso o mais rápido possível, mesmo que ele não esteja visível na tela.
3. Evite conteúdo dinâmico
Conteúdo dinâmico se refere a elementos que são adicionados ou alterados na página após a carga inicial. Alguns são caixas de comentários, pop-ups, widgets sociais e outros recursos interativos. Para evitar ou minimizar esse impacto, você deve planejar a inclusão do conteúdo durante o design e desenvolvimento da página, reservando o espaço adequado para os elementos.
Também é importante garantir que a ativação seja controlada pelo usuário, como um clique em um botão, para que ele seja carregado apenas quando o visitante desejar.
4. Otimize os anúncios
Os anúncios dinâmicos são rentáveis para muitos sites, mas também podem gerar CLS se não forem gerenciados. Nesse caso, você deve proporcionar um carregamento otimizado para evitar que a renderização atrase o conteúdo principal. Para isso:
- Antecipe o espaço para anúncios;
- Utilize anúncios responsivos que se ajustam ao tamanho da tela do dispositivo do usuário;
- Cuidado com animações, transições e elementos em movimento;
- Evite o uso excessivo de anúncios intersticiais intrusivos;
- Trabalhe com redes de anúncios que valorizam a experiência do usuário e adotam práticas responsáveis.
E já que falamos tanto de experiência do usuário durante esse texto, que tal conferir o blogpost sobre UX e seu papel no SEO?
5. Antecipe o conteúdo essencial e seja eficiente no uso de fontes web
Antecipe o conteúdo crítico, como texto e imagens principais, antes de conteúdo menos essencial. Dessa forma, os elementos importantes estarão disponíveis para os usuários enquanto o restante da página continua a carregar.
Quanto às fontes web, é possível evitar que elas se tornem um problema para o carregamento com algumas mudanças simples. Segundo o Developers Google sobre Pré-carregamento de recursos essenciais, é possível tomar três caminhos para isso:
- Pré-carregue fontes usando o valor “block” padrão para “font-display”;
- Pré-carregue fontes ao usar o valor “fallback” para “font-display”;
- Use o valor “optional” para “font-display” sem pré-carregamento.
6. Teste e monitore sempre
Testar o CLS do seu site permite que você identifique quais elementos específicos estão contribuindo para mudanças indesejadas no layout. Afinal, A web é dinâmica, e o conteúdo do seu site pode evoluir com o tempo. Esso é o primeiro passo para corrigir e otimizar esses elementos.
Você também pode realizar testes regulares para garantir que a qualidade da experiência do usuário seja mantida. Para isso, testar em diferentes cenários ajuda a garantir que o CLS seja gerenciado de maneira eficaz em todas as plataformas.
A otimização do CLS não é um processo único. À medida que novas técnicas e melhores práticas emergem, é importante incorporá-las ao seu site. O monitoramento constante ajuda a garantir que você esteja adotando as práticas mais recentes.
Veja alguns passos importantes para monitorar o CLS:
- Utilize ferramentas de diagnóstico;
-
Defina critérios de sucesso;
-
Realize testes em cenários reais;
-
Analise os resultados;
-
Mantenha um ciclo de otimização.
Qual o impacto de um CLS mínimo na estratégia SEO?
Um CLS mínimo significa que as mudanças no layout da página são mínimas ou inexistentes durante a interação do usuário. Isso resulta em uma experiência mais estável e agradável para os visitantes, o que é um fator importante para reter usuários, reduzir a taxa de rejeição e aumentar o tempo de permanência no site.
Com uma melhor experiência, os rastreadores irão compreender que o site considera melhorias focadas no usuário. Como resultado, temos uma melhor classificação nos mecanismos de pesquisa.
Outro fator de impacto com um CLS mínimo é o atendimento ao mobile-first indexing. Pois dessa maneira, você está proporcionando uma experiência otimizada para usuários móveis — outro fator importante na classificação.
Aproveite todas essas informações sobre o CLS e cuide para que seu site tenha uma experiência de uso agradável sem nenhuma mudança de layout. Para mais conteúdos sobre otimizações do seu domínio, continue acompanhando o blog da liveSEO e aprenda muito mais sobre SEO On Page. Se você já conhecia alguma das ferramentas de teste de CLS, conte para a gente nos comentários qual a sua favorita.
E veja também o nosso blogpost O que é SEO On Page? Conheça o pilar das otimizações internas do seu site. Nele explicamos de maneira mais completa sobre outras otimizações para suas páginas.
Até a próxima!