A experiência do usuário, abreviada para “UX” (User Experience) é um dos três pilares que sustentam o SEO. Mas será que ela se resume a um layout agradável, onde não existam contratempos para um usuário, como pop-ups indesejados, links quebrados, desorganização de navegabilidade e velocidade baixa?
Muitos aspirantes ao marketing digital ou ao design web acabam confundindo UX com UI (User Interface) e usabilidade. A diferença é simples: pense como se UI e usabilidade fossem substratos que compõem a experiência de usuário.
Se pararmos para analisar, não é apenas possível prever a experiência do usuário internauta ou que utiliza uma interface no geral. Também é possível prever sua experiência em qualquer contexto – seja utilizando um aspirador de pó, dirigindo um carro ou até mesmo todo o processo da compra de um produto pela web até sua entrega. É exatamente por esse motivo que o assunto se torna um dos pilares do SEO.
O papel do UX no SEO: a intenção de busca
Em 2021 uma palavra-chave pode mudar nossa percepção sobre como enxergamos e prevemos melhorias de UX em nosso site: “intenção de busca”. Existem algumas Core Updates que foram feitas justamente para metrificar o quão boa se torna a experiência do usuário em seu site. Um exemplo disso é o Rank Brain, atualização cujo ponto principal está no quão próxima da intenção do usuário seu site se encontra perante a uma busca específica.
Mas como assim a intenção de busca? Você, usuário, já buscou alguma informação ou produto sem nem mesmo precisar adicionar um refinamento como “comprar” ou “o que é” e mesmo assim o resultado foi exatamente o que você estava buscando?
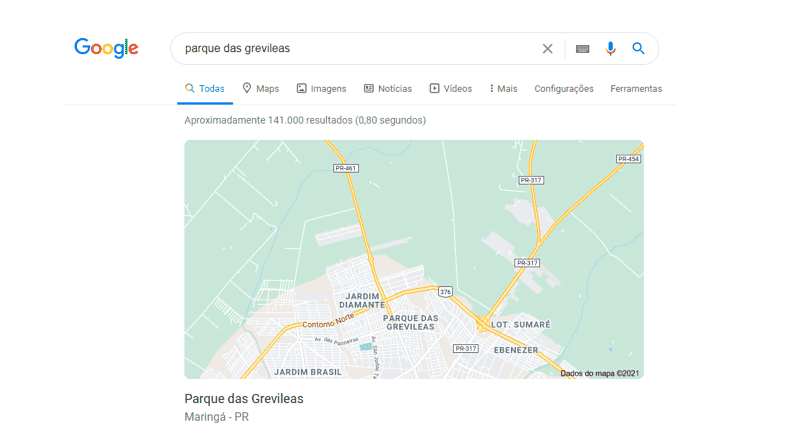
Ou buscou o nome de um local de sua cidade, como “parque das grevíleas”, e em primeiríssimo lugar lá estava o mapa pronto para ser utilizado? Com a combinação das updates de AI, o Google consegue entender de forma muito precisa que suas verdadeiras intenções são: ir até o local, comprar algo ou preencher suas vontades curiosas sobre o mundo.

5 modos de aplicar UX para melhorar o ranqueamento de um e-commerce
Vou levantar alguns pontos que são imprescindíveis para a experiência do usuário em um e-commerce, não apenas a nível de SEO, mas em um forte contexto de CRO.
1 – Ajude o usuário a encontrar o que ele (ainda) não sabe o que quer
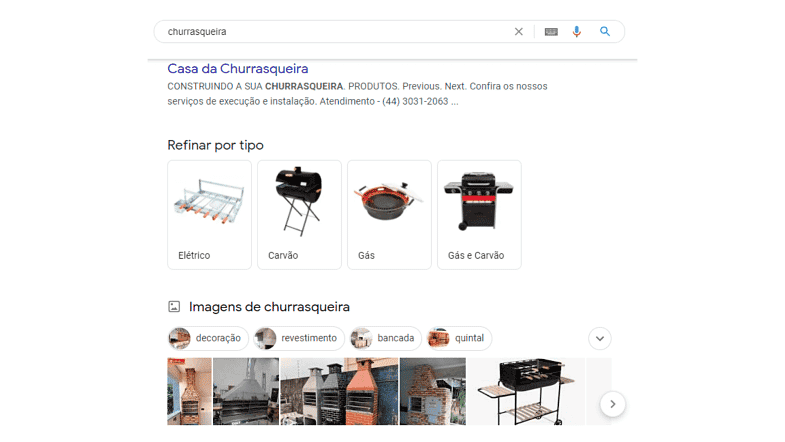
O Google é um site como qualquer outro. Um dos objetivos de qualquer site é fazer com que seus usuários se satisfaçam com seus serviços/produtos. Nesse caso, inúmeros usuários não sabem exatamente o que querem (comprar ou saber), então buscam por uma palavra-chave não muito específica relacionada ao assunto (ex: bolsa, churrasqueira, etc) na esperança de encontrar algo para sua satisfação.

Nesse caso, normalmente o Google terceiriza esse trabalho para os resultados de pesquisa. Ou seja, se seu site conseguir fornecer tal luz para o usuário, você ganha. Na realidade dos ecommerces, utilizar esse tipo de estratégia para categorias extremamente amplas é uma ótima opção. Mas como aproveitar de uma boa experiência de usuário para vencer na corrida da terceirização?
A resposta é: priorizando o desenho do layout na versão mobile e utilizando categorias abrangentes. Forneça um conteúdo de qualidade nas categorias, não para que o googlebot o rastreie e indexe, mas para ajudar seu visitante a encontrar o que precisa – nesse sentido, não precisa ser volumoso, precisa ter as informações corretas e objetivas.
Aproveite para adicionar os principais cards navegacionais sobre segmentações da categoria em otimização (repare que este é um dos poucos momentos que cito UI).
2 – Seja rápido na entrega de valor
Além da objetividade apresentada no assunto anterior, o sentido que trago aqui está na velocidade do próprio site – nesse caso, a intenção de busca não tem importância, e a régua se torna a mesma para qualquer campo semântico.
O site com um tempo de carregamento rápido oferece melhora em quase todas as métricas importantes de desempenho de um e-commerce, como Taxa de rejeição, Páginas por sessão e nossa querida taxa de conversão. Veja mais sobre as métricas de UX em nosso blog!
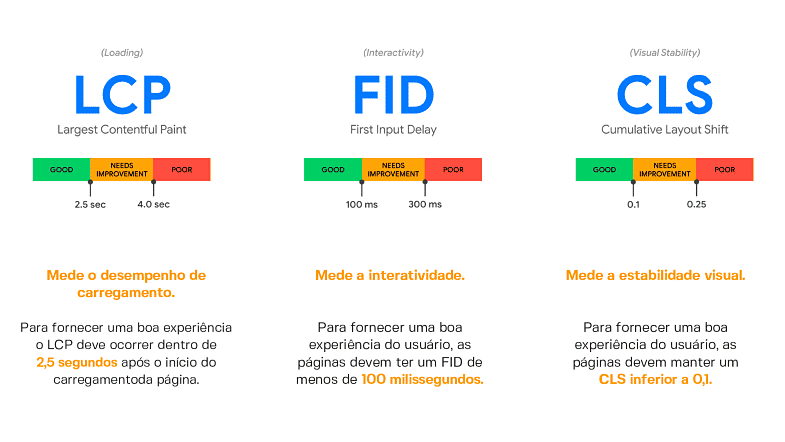
Uma dica importante: existem 3 métricas pilares que foram estipuladas para medir o UX núcleo de um site: LCP, FID e CLS. Esse é assunto de um post inteiro, mas de forma simples e resumida, representa quanto tempo seu site demora para demonstrar o maior/mais importante conteúdo (LCP).

Quanto tempo demora para que os botões sejam clicáveis (FID) e quanto tempo a página desloca seus elementos enquanto carrega? (CLS). A partir de março de 2021 o LCP, FID e CLS serão considerados verdadeiros dedos duros sobre se sua UX está ruim ou boa.
3 – Cuidado com muitas opções de navegação
A decisão mais lógica de um grande varejista online é aplicar todas as categorias no menu, e a maior variedade de produtos possíveis na home, pois, afinal de contas, precisamos garantir que o usuário encontre o produto que ele tanto busca, correto? Errado.
É fácil para nós (criadores de nosso produto ou serviço) falar continuamente de todas as variações de SKUs ou benefícios dos nossos serviços. Usuários que estão considerando a aquisição, no entanto, não são especialistas em nosso produto ou organização de nosso site – é provável que seu visitante congele se colocarmos todos os recursos neles, de uma só vez.
Conclusão desse tópico: simplifique. Aproveite que o Link Juice e a economia de fadiga cognitiva de seu usuário estão no mesmo time. Disponha somente as categorias mais importantes no menu principal. Reduza a quantidade de links na home. Minimize a quantidade de produtos e aumente a quantidade de banners para categorias. Assim, a boa navegação se garante a partir de algo muito abrangente para algo detalhado.

4 – Atenção com UI
Nesse ponto, uma boa interface pode movimentar quase todas as métricas de UX em seu site, por isso ele acaba sendo mais um tópico que merece um blogpost individual. Ainda assim, aqui estão alguns exemplos que podem fazer a diferença:
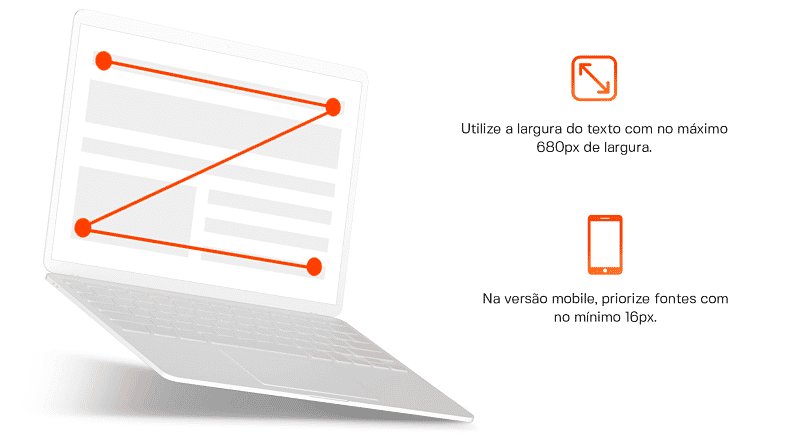
Na versão desktop, textos de produtos diagramados em conjunto com o layout de leitura em Z, fora a largura do texto com no máximo 680px de largura, podem aumentar de forma visível métricas como tempo de permanência e taxa de conversão – uma vez que agora usuários realmente param para ler e entender o produto de forma mais intuitiva.
Na versão mobile, priorize fontes com no mínimo 16px, navegação rápida de visualização de imagem de produto e sugestão dinâmica de produtos relacionados. Nesse último ponto, se possível, ofereça um conjunto de produtos que sejam relacionados ao que o usuário esteja visitando.

5 – Não caia em tentações
Imagine que você é um varejista que vende calculadoras. Embora seja uma busca muito volumosa, não faz sentido focar no posicionamento para a palavra-chave “calculadora”, uma vez que sua principal intenção de busca é utilizar a própria calculadora do Google. As impressões virão, mas os cliques não. Claro, é um exemplo não muito comum. Mas ainda cabe a atenção aqui, pois existem muitas “calculadoras” em inúmeros nichos por aí.
A conclusão sobre UX
A partir de tudo que foi dito, é possível concluirmos que tanto faz a escolha do seu design – ele impacta de um jeito ou de outro. É com você ser criativo e interpretar os dados de sua loja para tomar a decisão certa para garantir uma boa experiência ao seu usuário. Entenda o que o seu público alvo está solicitando por meio das métricas e nunca esqueça: faça ser organizado, acessível e útil para todos!