O SEO é um universo vasto e diversificado em padrões, regras e fatores que influenciam diretamente nos resultados do seu site. Entre eles, está a otimização de imagens, um ponto que é constantemente negligenciado.
Essa associação acontece de forma natural, já que o alt text é um dos pontos básicos abordados pela maioria dos guias de SEO para iniciantes. No entanto, é preciso destacar que a performance das imagens também pode influenciar positivamente no tráfego do seu site, para isso, elas precisam estar bem indexadas.
Para te ajudar a entender o assunto, nosso CEO, Lucas Maranho, elaborou um webinar completo, cheio de informações essenciais. Compilamos todas elas nesse post e agora te convidamos a embarcar com a gente nessa viagem de outro mundo! Vamos desdobrar as diferentes formas de otimização de imagens pensando em SEO. Continue a leitura 🙂
Por que utilizamos imagens?
Uma das grandes regras para a estruturação de um conteúdo que realmente faça sentido para o usuário é tê-lo bem contextualizado. Isso implica disponibilizar o máximo de conteúdo possível, sempre com informação confiável e atenção aos detalhes que fazem a diferença como: a escanealibidade do texto, a construção dos links internos, a responsividade do site e a qualidade das imagens.
Entender esse caminho não é algo complexo, basta assimilar o fato de que as imagens são essenciais para inserir um contexto ao texto escrito, ajudando o leitor a se localizar nos blocos de informações.
Para exemplificar, podemos utilizar uma situação bem simples: imagine-se entrando em uma loja física toda bagunçada, com produtos espalhados, misturados, com péssima visualização e consequente demora na localização dos produtos corretos.
Que tipo de experiência você teria nesse ambiente? Provavelmente seria ruim, frustrante e as chances de você sair sem levar nada seriam grandes. Afinal, você não viu seu produto. Raramente alguém irá investir em um produto que não vê.
Por outro lado, uma loja bem organizada, de fácil visualização e localização, com preços bem expostos geram uma experiência coerente, super assertiva e ajuda a aumentar as vendas.
Podemos adotar o mesmo conceito em e-commerces. As imagens são importantes para gerar uma boa experiência, situar o usuário, organizar o espaço, esclarecer dúvidas sobre o produto e comunicar os conceitos que ele propõe.
Por que é tão importante otimizar essas imagens?
Como sempre ressaltamos por aqui, a cada dia o Google se torna mais eficiente em identificar, prever e direcionar os conteúdos de acordo com as intenções de busca do usuário. O BERT fortalece a afirmação de que o texto sem contexto definitivamente vem perdendo seu lugar entre os melhores resultados no buscador.
Além disso, em muitos casos, as imagens já figuram nos primeiros resultados das SERPs, antes até de resultados com textos extensos. Nesses casos, a intenção do usuário é um fator determinante.
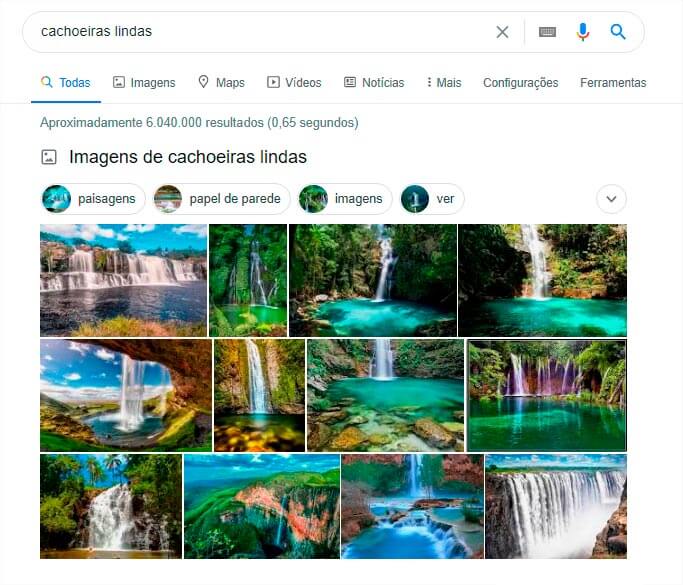
Por exemplo: se buscarmos “cachoeiras lindas” no Google, ele entende que os resultados mais pertinentes são aqueles que apresentam imagens, já que a intenção do usuário não é ler sobre belas cachoeiras, nem comprá-las, mas sim visualizá-las.

Agora, imagine que você tenha um site voltado para viagens e turismo, seria muito interessante figurar entre os primeiros resultados dessa busca, no bloco de imagens, não?
Com certeza! No entanto, para que isso aconteça, seu site precisa performar bem! Tendo em mente a forma como o Google funciona, devemos relembrar que ele só rankeia o que já rastreou e indexou com antecedência.
Isso significa que aspectos como a velocidade do site e o tamanho das imagens precisam estar adequados para que haja maior possibilidade de ranqueamento, não apenas no banco de imagens, mas também do conteúdo de forma geral.
Este conteúdo é bastante abrangente, afinal, as imagens podem aparecer em diversos lugares do seu website. Por exemplo:
- Nos produtos (saiba mais em nosso post sobre como criar um cadastro de produtos orientado ao SEO);
- Em categorias de E-commerce;
- Em blogposts;
- Em ícones e estrutural home.
Viu como as imagens são frequentes? Por isso, merecem atenção. Agora, vamos descobrir como torná-las uma ferramenta poderosa em sua loja!
Tipos de extensões de imagens: Qual a melhor para SEO?
Chegamos a um questionamento muito pertinente que nos auxilia no processo de compreensão da necessidade de escolher os formatos e extensões corretos para as imagens do seu site.
Existem diversos tipos de extensões de imagens, por exemplo: png, jpg, svg, gif, exif e tiff. No entanto, quando o assunto é SEO todas essas extensões deixam a desejar em algum ponto.
O PNG, por exemplo, é conhecido por apresentar uma qualidade maior em detalhes e cores. No entanto, a imagem é maior e pesada. Uma imagem pesada, não otimizada, implica demora no tempo de carregamento do site, algo que reflete diretamente no Crawl Budget (o tempo que o robô do Google leva para rastrear toda a estrutura do site).
Agora, imagine um e-commerce que conta com um montante de 50 mil imagens? Se não estiverem no formato correto, elas realmente trarão um problema para a velocidade do site, o que dificulta imensamente um bom rankeamento no Google – afinal, o tempo de resposta é um fator importante.
Para evitar esse tipo de problema, o formato de imagem mais indicado é o WebP, desde que sua plataforma permita a implantação desse formato e ofereça a possibilidade de inserção de uma imagem de resgate – alternativa jpeg. ou png.
O WebP é uma extensão jovem, criada em 2010 pela própria Google, que foi planejada para unir qualidade e tamanhos responsivos. Um formato que tem o objetivo de compactar imagens de maneira assertiva, entregando ao usuário um site mais rápido e otimizado.
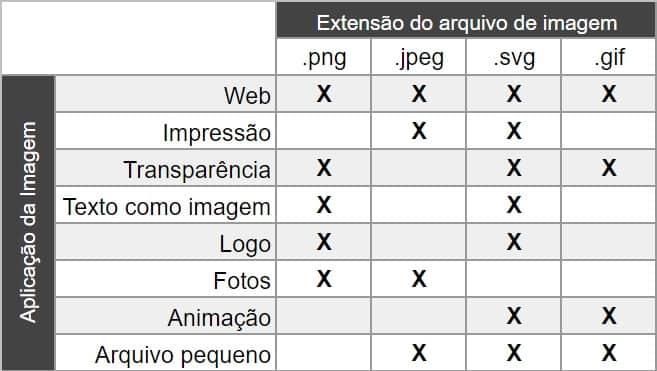
No entanto, caso sua plataforma não conte com a possibilidade do WebP, a melhor alternativa seria optar pelo JPEG, desde que bem otimizado. Confira essa tabela com algumas características básicas sobre as apropriações de cada extensão de imagem:

Otimizações pensando em SEO: veja os pontos essenciais!
O consumo desnecessário do Crawl Budget da sua página não é um assunto para outra hora. Ele precisa ser tratado assim que identificado, afinal, aprender a otimizar a velocidade do site é um passo primordial quando o objetivo é crescimento a longo prazo.
Mas, como e por onde começar? Vamos conferir de pertinho alguns dos fatores mais importantes durante esse processo:
Nome da imagem: como influencia?
Ainda que a gente considere toda a evolução tecnológica e AI do Google, existem alguns questionamentos que surgem a partir do uso das imagens, por exemplo:
“O Google não lê imagens, sendo assim, como ele avalia se elas acrescentam contexto ao usuário, se facilitam o entendimento da informação e fazem tudo isso sem dificultar fatores essenciais, como a velocidade do site?”
De forma básica, podemos afirmar que o Google realmente não lê imagens, ele rastreia o site e lê códigos HTML, etiquetas. Sendo assim, devemos informar ao buscador do que se trata a imagem, a fim de que ele entenda as contribuições positivas ao conteúdo.
Isso inclui o nome que você dá às imagens. É importante que esse nome sempre seja a parte final do URL do produto. Use uma pequena descrição desse produto, afinal, seu usuário não irá buscar por códigos, mas sim pelo próprio produto.

Texto alt: o que é? Por que é importante?
Entendemos por text alt, ou texto alternativo, um conteúdo descritivo que possui a função de descrever a imagem, seja ela qual for. Ele ajuda na acessibilidade para pessoas com deficiência visual, além de ajudar na classificação de palavras-chave relacionadas à imagem.
Otimizar o alt text é uma atividade que reflete no desempenho SEO, pois auxilia a compreensão do Google quanto ao conteúdo exposto. Isso deve ser feito sem a repetição de palavras-chave, sem o artifício do crtl+c/crtl+v, afinal de contas, como já pontuamos anteriormente, o buscador identifica esse tipo de atitude como algo negativo e sua classificação não é boa.
Nesse processo, clareza e objetividade é essencial. Você deverá levar em conta o fato de que o Google pede por originalidade, então, tenha um conteúdo especial, único e que carregue de fato a personalidade daquele conteúdo visual.
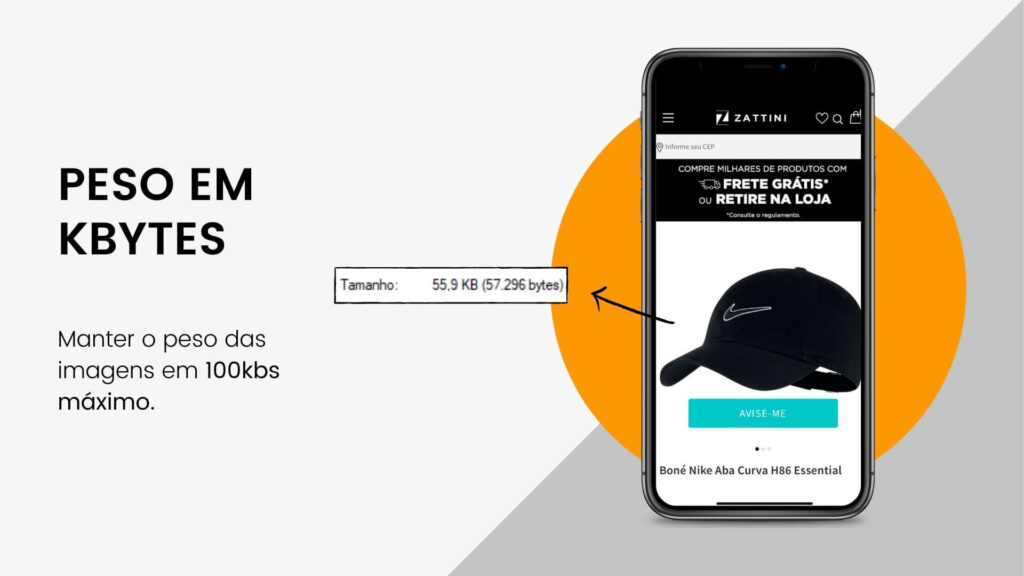
Por que otimizar o peso?
Como citamos anteriormente, tratar o peso das imagens – deixando-as com, no máximo, 100 Kb – ajuda a evitar diversas situações, entre elas:
- Problemas com o peso total de um URL e lentidão no carregamento Mobile e Desktop;
- Problemas com Crawler, influenciando no Crawl Budget e atrapalhando a etapa de rastreio do Google no site;
- Baixos níveis de satisfação com a Experiência de Usuário: com a melhora de performance, em vários casos percebe-se também um aumento nas taxas de conversão.
Fatores como o tamanho, a dimensão e até a cor da imagem pode influenciar no peso. É comum que lojistas optem por imagens de tamanhos maiores que o necessário, que acabam somando apenas em peso, pois não são exibidas em sua totalidade pelo e-commerce, devido às limitações do tamanho do display.
A configuração de imagem ideal para o seu e-commerce é aquela que ele exige em seus números de limite de exibição. O formato do display define essas necessidade e as medidas devem ser respeitadas.

Ferramentas para rastreio e otimização de imagens:
Esse não precisa ser um trabalho maçante e super complexo. Existem softwares, programas desenvolvidos para nos ajudar na tarefa de encontrar, entre as milhares de imagens da loja, quais precisam de otimização. Entre eles, podemos citar:
- SEMRush: realiza o rastreio do site e encontra possíveis erros;
- Screaming Frog: além das versões pagas, a ferramenta conta também com uma versão gratuita que pode ser utilizada para rastreio e identificação das imagens.
- Programa da liveSEO: Nosso software permite que você faça download de vários arquivos em diferentes formatos, de uma única vez. Tudo isso com rapidez e eficiência. Basta ter uma lista com os URL’s das imagens e copiá-los para que ele, automaticamente, inicie o download. Nosso software é completo: inteligente, rápido, organizado e fácil de navegar. É ideal para otimizar o seu tempo!
Como compactar essas imagens?
Há vários plugins que fazem o redimensionamento das imagens (redimensionamento em peso). Dependendo da plataforma, ela faz a compactação diretamente ao realizar o upload.
Segue alguns exemplos de ferramentas online:
- Tiny PNG: para imagens .png e .jpg. Nesta ferramenta, podem ser otimizadas até 20 imagens de uma única vez.
- GIF Compressor: para imagens .gif;
- Web resizer: esta ferramenta faz o redimensionamento (em tamanho) das imagens.
Dessa forma, as imagens devem ser redimensionadas – por meio do Web resizer – para o tamanho de exibição menor. Depois, se ainda persistirem com mais de 100 Kb, é possível passar na ferramenta novamente, otimizando a qualidade da imagem em porcentagem. Em casos de imagens PNG, é recomendado utilizar o Tiny PNG para otimização, e se as imagens puderem ser convertidas em JPG, já perderão peso.
Pronto para otimizar as imagens do seu site?
Finalizando nossa conversa, vale lembrar que além das ferramentas e otimizações já apresentadas, existem alguns outros passos que podem ser tomados para caprichar nessa otimização, por exemplo:
- Preocupe-se com o lazyload. Implemente-o assim que possível;
- Desenvolva o sitemap! Ele será eficaz em direcionar o Google e te ajudar a posicionar as imagens;
- Solicite uma auditoria do site com o auxílio de um profissional. Ele irá encontrar os erros e as imagens a serem corrigidas.
O esforço necessário durante todo esse processo pode ser grande e demorado, no entanto, o impacto em seu site será recompensador. O simples fato de oferecer ao seu usuário um ambiente mais rápido e responsivo irá ajudar a alavancar sua loja!
O posicionamento orgânico funciona como uma consequência de todo o tempo e empenho dedicado à execução dessas tarefas. E então, pronto para aplicar a otimização de imagens em seu site? Esse é o momento perfeito para colocar a mão na massa.
Faça seu site voar! Nos vemos no próximo post!