Otimizar a qualidade da experiência do usuário é fundamental para o sucesso a longo prazo de qualquer site. Não importa se você é proprietário de uma empresa, profissional de marketing ou desenvolvedor, o Web vitals pode ajudar a quantificar a experiência no seu site e identificar oportunidades de melhoria.
Em Maio de 2020, o Google comunicou oficialmente a inclusão dos indicadores de Page Experience como um fator de classificação na página de resultados. O principal objetivo das atualizações é continuar garantindo que as pessoas encontrem resultados úteis e tenham uma experiência agradável em suas buscas.
As métricas do Core Web Vitals estão dentro desses parâmetros anunciados como influenciadores do ranqueamento. Elas têm três principais indicadores: o LCP, o CLS e o FID. Cada um deles tratam de um aspecto da experiência do usuário em um site, como a velocidade de carregamento da página ou a estabilidade do layout.
Hoje irei te guiar por uma viagem para conhecer as métricas do CWV, como elas impactam nas otimizações para ranqueamento orgânico e ainda te contar sobre algumas das principais tarefas para melhorar esses indicadores.
Pronto para partir? Aperte os cintos e vamos lá em 3,2,1… Já!
Core Web Vitals e Page Experience: entenda a relação!
Os fatores da atualização do Page Experience nada mais são do que uma forma de garantir que o usuário está tendo uma boa experiência de navegação – algo que está intrinsecamente ligado à missão do Google.
Entre os critérios a serem considerados pelo update estão as métricas do Core Web Vitals e diversos outros pontos da Experiência do Usuário, por exemplo:
- otimização para mobile;
- segurança de navegação
- protocolo HTTPS;
- cumprimento das regras contra anúncios/banners invasivos.
Ou seja, podemos considerar o Core Web Vitals como uma parte importantíssima do grande guarda-chuva que é a atualização do Page Experience, um conjunto de métricas, critérios que serão avaliados e levados em conta na hora da classificação!
Se você quiser entender mais sobre todas as atualizações do algoritmo do Google, temos um conteúdo super completo contando todos os marcos que moldaram o buscador para ser cada vez mais assertivo.
Core Web Vitals: o que são? Como irão impactar no SEO?
Recomendamos que os proprietários de sites alcancem as métricas do Core Web Vitals para ter bons resultados com a Pesquisa e garantir uma ótima experiência do usuário em geral.
O Core Web Vitals é um conjunto de diretrizes que avaliam a velocidade de carregamento, experiência do usuário e estabilidade visual de uma página. Ou seja, essas métricas indicam se o seu site possui uma estrutura otimizada e que gera uma navegabilidade agradável para seus leitores.
Podemos utilizar o Web Vitals para mensurar a entrega do nosso site de acordo com as expectativas do Google. Ele também serve de direcionamento para entendermos quais as otimizações que devemos realizar para melhorar o ranqueamento orgânico do domínio — o que é o objetivo do SEO.
Segundo um estudo realizado pelo Chromium Blog, ao seguir as diretrizes do Core Web Vitals seu site possui 24% a menos de chances de perder usuários durante o carregamento da página.
E para te ajudar a entender quais são as métricas do CWV e os números considerados bons para a experiência do usuário na página, vamos ver cada um deles isoladamente:
Largest Content Paint (LCP)
O LCP é uma métrica utilizada para medir o tempo que os maiores conteúdos visuais da página demoram para serem exibidos para o usuário. Ou seja, ele indica o momento exato em que o maior item do conteúdo é totalmente carregado, sem que o usuário precise rolar o scroll. Aqui estamos falando de imagens, textos ou vídeos.
O tamanho do elemento informado para a Maior exibição de conteúdo normalmente é o tamanho visível para o usuário na janela de visualização. Se o elemento se estender para fora da janela de visualização ou se algum elemento for recortado ou tiver overflow não visível, essas partes não serão contabilizadas no tamanho do elemento.
Segundo Google, para que o usuário tenha uma boa experiência de navegação, o LCP deve ser de até 2,5 segundos. E por mais que 3s ou 3,5s não representem um tempo tão considerável, é importante lembrar que durante nossa jornada na internet nos acostumamos a ter respostas rápidas, então, até mesmo meio segundo ou um segundo a mais fazem a diferença para o usuário decidir ficar ou não na página.
Em nosso blog, temos um excelente conteúdo para você que deseja otimizar as imagens do seu site de acordo com as boas práticas indicadas pelo Google.
Causas comuns de um LCP ruim
Há uma série de fatores que podem interferir na performance do site nesse sentido. Vejamos:
- Baixo tempo de resposta do servidor (slow server response time);
- Bloqueio da renderização por JavaScript ou CSS (Render-Blocking JavaScript and CSS);
- Tempo de carregamento lento dos recursos (slows Resource load times);
- Renderização do lado do cliente (client-side Rendering).
Cumulative Layout Shift (CLS)
Sabe quando você vai clicar em um botão no site e aí, do nada, aparece outro botão acima dele e o muda de lugar na página te fazendo clicar no local em que não queria? É isso que o CLS indica.
O CLS é o indicador que calcula a estabilidade do layout da página durante o carregamento. Ter um bom resultado CLS significa que seu usuário não passará por problemas como clicar em um elemento indesejado dentro do seu site pois o layout mudou de formação enquanto ele realizava o clique.
Vale lembrar, portanto, que essa métrica não é relacionada ao tempo, mas sim a frequência e intensidade das mudanças na página. De acordo com os canais oficiais, conforme as alterações vão acontecendo, novos valores são adicionados à pontuação, tornando-a mais alta. Quando o upload é concluído, o valor total é adicionado à sua pontuação CLS.
Segundo os documentos do Google sobre Core Web Vitals, o valor indicado como o CLS de seu site será o que aparecer em pelo menos 75% das visitas no URL em questão. Podemos considerar um bom CLS aquele que tem valor menor que 0,1.
Cálculo do CLS
Para calcular essa pontuação, o navegador leva em consideração o tamanho da janela de visualização do conteúdo e o movimento dos elementos instáveis na janela entre dois quadros renderizados. A pontuação é um produto de duas medidas desse movimento: a fração de impacto e a fração de distância. Nos canais oficiais do Google sobre o CLS você encontra explicações aprofundadas do cálculo.

Causas comuns de um CLS ruim
- Imagens mal dimensionadas;
- Propagandas, transições, animações e frames mal dimensionados;
- Mudanças inesperadas de layout e conteúdo;
- Web fontes que sofrem alterações;
- HTML mal compactado que demora para carregar o layout.
First Input Delay (FID)
Assim como o LCP, o FID também está relacionado à velocidade do site. Dessa vez, a mensuração é de quanto tempo leva para que o conteúdo se torne visualmente renderizado. Ou seja, a partir do momento em que o usuário faz a primeira interação com a página, quanto tempo demora para que o site esteja apto para ter seus elementos clicáveis e prontos para navegação e pesquisa?
A FID é uma métrica de campo e não pode ser simulada em um ambiente de laboratório. É necessária uma interação real do usuário para medir o atraso de resposta.
Todo o processo de carregamento dos elementos clicáveis da página precisa ser concluído em até 100 milissegundos, de acordo com as diretrizes do Google. Dessa forma, a experiência do usuário não é afetada negativamente. Para melhorar o LCP, é necessário otimizar o TTB do seu site.
Interaction to Next Paint (INP)
O INP entra em vigor em março de 2024 como substituto oficial do FID dentro das métricas do Core Web Vitals. A intenção é proporcionar uma métrica mais precisa da experiência do usuário, medindo todas as interações, e não apenas a primeira como acontece na de First Input Delay.
Entre todas as ações metrificadas por esse indicador, será levado em consideração a mais lenta e o tempo para carregamento do próximo quadro para indicar se o site está de acordo com as expectativas ou não. Para conseguir um INP considerado bom é necessário que o valor seja menor que 200 milissegundos.
Os dados de uso do Chrome mostram que 90% do tempo de um usuário em uma página é gasto depois que ela é carregada. Assim, é importante ter uma medição cuidadosa da capacidade de resposta ao longo do ciclo de vida da página. É isso que a métrica INP avalia.
Como verificar suas métricas do Core Web Vitals?
Existem algumas diferentes ferramentas que fornecem as informações sobre as métricas do Core Web Vitals, elencamos as principais. Veja:
- Google Search Console:
- Acesse o Google Search Console;
- Escolha seu domínio e vá para “Melhorias” > “Core Web Vitals”;
- Neste local, é possível verificar o desempenho de suas páginas tanto nos dispositivos móveis quanto em computadores.
- Google PageSpeed Insights:
- Visite o PageSpeed Insights;
- Insira a URL da página que deseja analisar;
- Avalie as métricas fornecidas, como LCP (Largest Contentful Paint), FID (First Input Delay) e CLS (Cumulative Layout Shift).
- Web Vitals Extension – no Chrome:
- Instale a extensão Web Vitals no Chrome;
- Visite a página que deseja avaliar;
- Clique na extensão para visualizar as métricas de Core Web Vitals.
Conheça algumas ferramentas de SEO para acompanhar alterações na SERP clicando aqui!
Como o Core Web Vitals impacta na experiência do usuário?
Como falamos antes, os Web Vitals são indicadores de como está a realidade de carregamento e UX (User Experience) de site. Com isso, podemos entender que ele não impacta diretamente na experiência do usuário, apenas explicita em números como essa experiência acontece.
Os prejuízos na experiência de navegação de um site, como a demora de carregamento, aconteceriam com ou sem o CWV existir. No entanto, com ele temos uma forma de enxergar esses problemas de forma quantitativa e desenvolver estratégias para saná-los. Isso demonstra o impacto indireto dessas métricas no UX, pois, a partir dela, traçamos tarefas para deixar um domínio dentro das expectativas do CLS, LCP, FDI ou INP.
Temos um conteúdo focado apenas em UX e seu papel no SEO, vale a pena conferir para entender mais do tema!
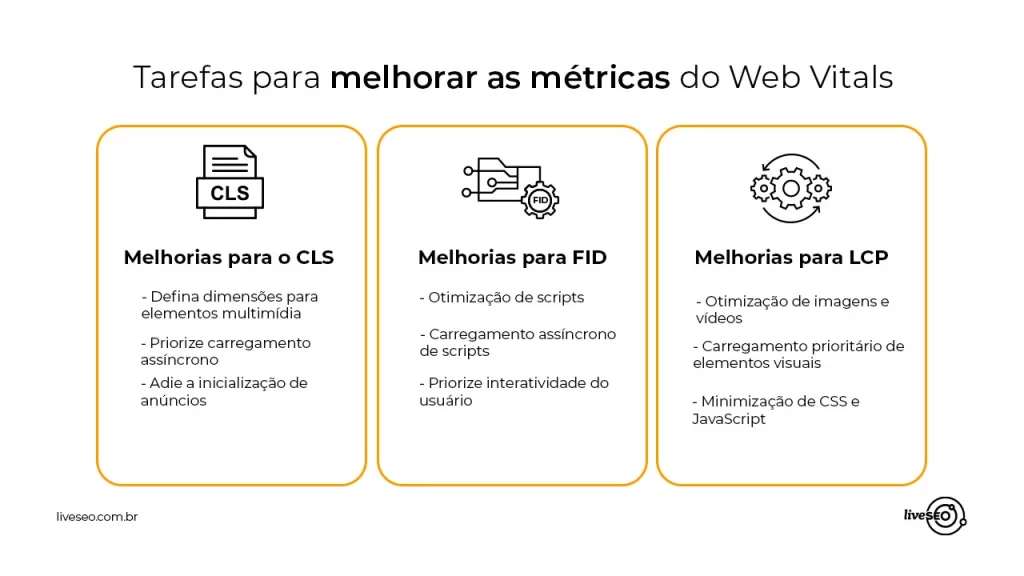
Tarefas para melhorar as métricas do Web Vitals
Para otimizar as métricas do Core Web Vitals (CLS, FID e LCP), é fundamental implementar ajustes específicos em seu site. A seguir, apresentamos algumas tarefas e estratégias para aprimorar cada uma dessas métricas. Mas antes, algumas otimizações que impactam na experiência do usuário como um todo:
- Cache eficiente: implemente um caching eficiente para recursos estáticos, permitindo que os visitantes carreguem recursos diretamente do cache ao retornarem ao seu site;
- Utilize CDNs: aproveite as Content Delivery Networks (CDNs) para distribuir conteúdo estático em servidores próximos aos usuários, reduzindo o tempo de carregamento;
- Monitoramento contínuo: utilize ferramentas como Google PageSpeed Insights, Lighthouse e Google Search Console para monitorar e identificar oportunidades contínuas de otimização.

Melhorias para o CLS
- Defina dimensões para elementos multimídia: ao incorporar imagens, vídeos ou outros elementos multimídia, especifique dimensões para evitar que a página seja redesenhada durante o carregamento do conteúdo;
- Priorize carregamento assíncrono: carregue scripts, fontes e estilos de forma assíncrona para evitar bloqueios no carregamento de outros recursos, reduzindo a probabilidade de deslocamentos na página;
- Adie a inicialização de anúncios: se estiver utilizando anúncios, adie a inicialização até que o restante da página tenha carregado para evitar alterações no layout durante o carregamento.
Melhorias para FID
- Otimização de scripts: reduza e otimize o código JavaScript para diminuir o tempo necessário para executar scripts durante o carregamento da página;
- Carregamento assíncrono de scripts: carregue scripts de forma assíncrona para não impedir a renderização da página;
- Priorize interatividade do usuário: dê prioridade a elementos visíveis e interativos, permitindo que o usuário inicie a interação enquanto outros recursos são carregados.
Melhorias para LCP
- Otimização de imagens e vídeos: comprima e otimize imagens e vídeos para reduzir o tamanho do arquivo e aprimorar o tempo de carregamento;
- Carregamento prioritário de elementos visuais: priorize o carregamento de elementos visuais cruciais para a experiência do usuário, garantindo que o maior conteúdo visível seja carregado o mais rapidamente possível;
- Minimização de CSS e JavaScript: diminua e otimize os arquivos CSS e JavaScript para acelerar o carregamento e a renderização da página.
Lembre-se de que as práticas e estratégias específicas podem variar conforme a arquitetura e as tecnologias utilizadas em seu site. Teste as alterações e as monitore regularmente para garantir que os resultados nas métricas do Core Web Vitals estão sendo os esperados.
Para conseguir monitorar ainda melhor os números alcançados por seu site, não deixe de assistir nosso webinar sobre como analisar indicadores para cada etapa de um projeto SEO com nossos especialistas Lucas Maranha e Henrique Zampronio.
Nos vemos na próxima aventura!